-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Community Guidelines mis-formatted in mobile browsers / small browser windows #12525
Comments
|
Yes. Not only at community guidelines page but also some places in user's dashboard for mobile view. Can I take this issue and work on it @Alys ?? |
|
@arsalanhub could you post a screenshot of the issue you're seeing? |
|
@paglias, screenshot is already posted & I have also reported possible px where this is happening. |
|
@arsalanhub sorry I meant a screenshot of the issue happening in the user dashboard and not on the community guidelines page |
|
Random comment that I felt the need to note: Most of the images in the community guidelines are for "flavor" but a few convey somewhat relevant information (but might out of date--i.e. the staff member image has more people than the people bulleted in the "from left to right" list, so it's unclear which avatar is which (and IIRC there might be staff not listed in the bullet list whose avatars are also not in the staff avatar image???)). |
|
@citrusella did you mean to comment on this pr #12500? |
|
No, I was mentioning it here because part of the issue (to me, anyway) is the images give the text less space, and the semi-important images are too small at that resolution to convey useful information. It was more like a "thing to consider regarding formatting, just in case" kind of thing? o.o |
|
Related issue: #12784 ? |
|
Hi @Alys and @arsalanhub, Is this issue still open? I am looking to contribute to my first open-source project, I might have encountered a similar issue building another website. Let me know! |
|
@ChengCalvin this is still open indeed! I'm marking it as in progress for you. Let us know if you have any question |
|
@paglias I am having errors when I try to run npm run client:dev (error: Cannot find module "@vue/cli-plugin-babel"). I checked in the dependencies and it is installed. Has anyone encountered this problem during the setup? |
|
Not that I know @ChengCalvin . I would suggest to delete |
|
I don't have an exact number but yeah the initial build of the client tends to take quite a bit of memory, how much RAM do you have available? |
|
I don't have a lot of space left, I would need to buy new ram. I am currently still using 8GB total RAM which is not enough since I'm constantly above 75% usage. |
|
Are you on windows, mac or linux? I just tried on mac and during the build phase it reaches 800-900mb of ram which then slowly decreases |
|
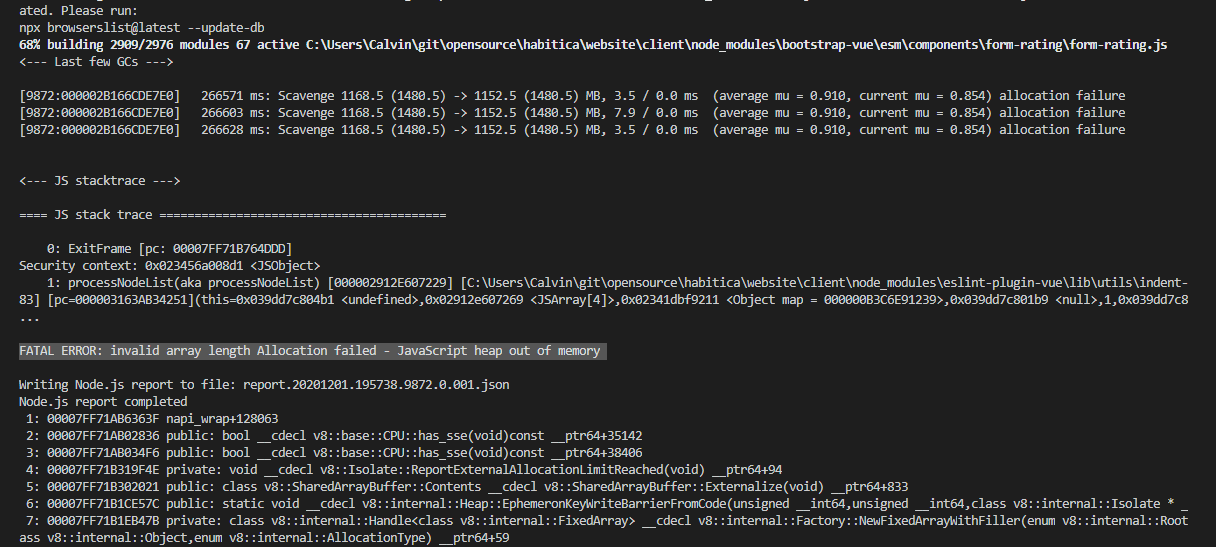
I am on windows, when I try to build, it always stops around 68-69% before throwing that error. Seems like I don't have enough space, from my task manager it is showing 7.9GB in usage |
|
I only hit 600mb when running on Ubuntu 20 LTS, so it might be a windows thing? |
|
It definitely could be a windows only issue, but I'm afraid I won't be able to help as I haven't used windows in a long time |
|
Yeah, I don't have enough RAM to continue after running npm run mongo:dev and npm run start I am left with <500mb to build. I will check if I am able to free up some space. Thanks |
|
Try doing the initial build without running mongo or the server part, and with no other applications open, and see if that helps. |
|
Hey @ChengCalvin did you find a solution for this? I'm having trouble with this myself, same exact issue. I've seen this https://support.circleci.com/hc/en-us/articles/360009208393-How-can-I-increase-the-max-memory-for-Node- but unsure if this will help or how to apply that env variable. |
|
Also, interestingly, I also fail at 68-69% with 16gb of ram, windows. I don't think this is a hardware issue? |
|
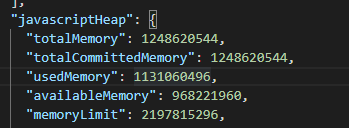
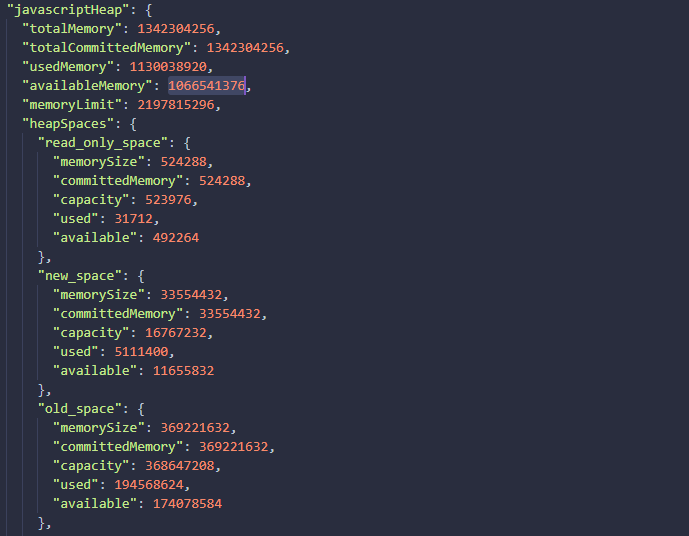
@seunggyupark can you check whether you have enough space in your C drive? I am still trying to find files to delete on it so I can't confirm yet. It seems that you need at least 11.3gb of memory available. You can check your report error log to see the memory available. |
|
Yeah, I am in the same spot as you are. I was trying to verify my assumptions because available memory seemed to be what I had left in my drive and usedMemory I assumed it was what the build needed |
|
I'm not familiar with windows env variables but looking on google this came out https://stackoverflow.com/questions/9249830/how-can-i-set-node-env-production-on-windows |
|
Hi @ChengCalvin! Are you still working on this? If not, or if we don't hear back from you within a week, I'll mark it as help wanted again so the issue doesn't go totally stale. :) |
|
Hey @shanaqui, unfortunately, I haven't been able to solve the issue with my computer. You can mark it as help wanted again. Thank you for letting me a chance at it! |
|
@Alys Can I take over the issue? |




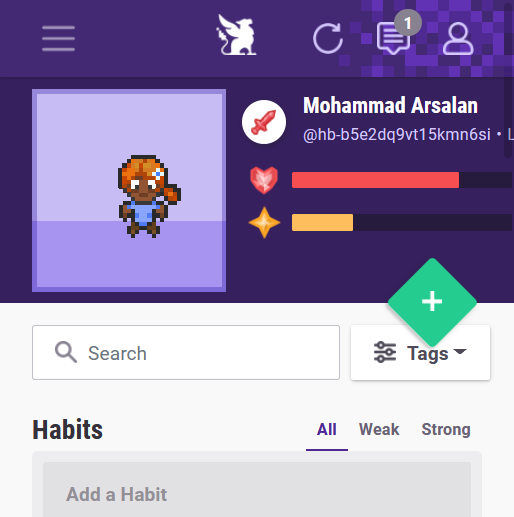
As reported by Mohammad Arsalan @hb-b5e2dq9vt15kmn6si (bef9b442-4f8b-4447-8cc4-91b2fb513b94):
"Community Guidelines page is not responsive for mobile view. Mostly at 375 * 667. Texts are not properly aligned."
Below are screenshots from the Firefox browser on my phone. The first one is with the page scrolled all the way to the top. Note how the mobile apps banner is hidden under the top nav bar. Ignore the white circle on the top right, which is from an unrelated overlay.
Note that when I view the Guidelines in the Habitica Android app, they're formatted better there, so fixing this isn't essential for mobile app users to see the Guidelines.
I'm labelling this as "needs design" for any design-related decisions to be made if desired.
The text was updated successfully, but these errors were encountered: