-
Notifications
You must be signed in to change notification settings - Fork 894
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
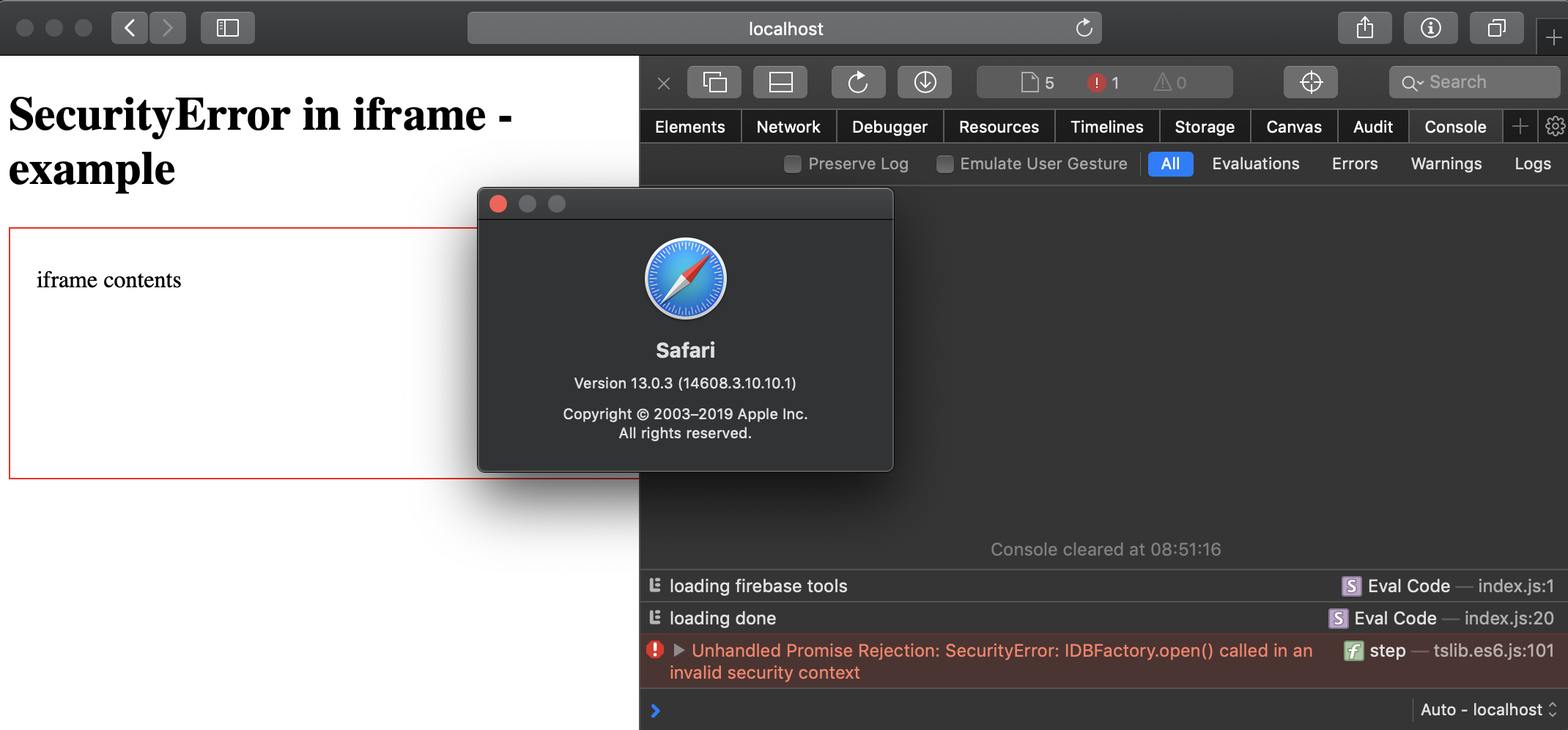
Unhandled Rejection (SecurityError): IDBFactory.open() called in an invalid security context in Analytics #2393
Comments
|
I found a few problems with this issue:
|
|
Thanks for reporting the issue. Not sure if I'm missing something here as I can't replicate it on end. Can you please include a more detailed repro so we can help you debug the issue? |
|
@rommelpe I see, it only happens in a cross-domain-loaded iframe apparently. Here is a minimal failing example: https://github.com/tomsun/firebase-js-sdk-securityerror-example It uses webpack-devserver to host a transpiled build of the example above plus firebase config for an analytics-enabled example project plus html files for parent and iframe. Served on http://localhost:8080. To trigger the cross-domain scenario, the iframe is loaded from absolute url http://local.codemines.org:8080 (resolves to localhost) instead of same-domain. |
|
Thanks for working on the reproducible code. It might be related to the one you mentioned (#631) as the issue only occurs in Safari, it works well in Firefox v70.0 & Chrome v78.0. I created an internal report (b/145587760) to confirm this behavior, and progress updates will be posted here as well. |
|
thanks! |
|
Still taking a look but it seems like the issue is that analytics makes a call to the installations library for the Firebase instance ID (to associated the analytics data with the Firebase instance) and installations uses IndexedDB, which is restricted in the specific case of cross-origin iframes in Safari. I don't have an immediate solution or workaround unless you can change one of those criteria, but I think we've narrowed the problem down and will keep working on it. |
|
Taken in combination with #2465 I think we should maybe look into doing a check for the existence of IndexedDB in messaging and installations and throw a catchable error on init if it's not available? Will discuss. |
|
@hsubox76 Any suggested fix for this yet? Thanks. |
|
@tomsun Is this only reproducible with importing analytics? I seem to get it even without referencing analytics but I'm also using |
|
It is caused by the Messaging already has an |
|
+1 on having a catchable for now. What the FCM entry point checker do is to wrap and re-throw with a more intuitive formatted error message (supposingly be better documented and searchable). Ideally I wouldn't have to explicitly call the checker for it to give me a useful error :) |
|
@hsubox76 Thanks for clarifying. So am I understanding correctly that these libraries (analytics, remote-config, etc.) fundamentally require indexedDB? If yes this essentially disqualifies these libraries from being used in all scenarios of iframes in Safari. |
|
Any news on this issue? |
* Initial submit of auth-next framework (#2851) Initial package structure--copied from packages/template, but with tests working * Add mock fetch helper (#2878) Add mock fetch library for tests * Add core types & error map to auth-exp (#2890) * Add core types & error map * [AUTOMATED]: Prettier Code Styling * [AUTOMATED]: License Headers * User should be an interface for now we can make an implementation class later * Add signUp API method for auth-next (#2892) * User should be an interface for now we can make an implementation class later * Add API call to signUp * [AUTOMATED]: Prettier Code Styling * [AUTOMATED]: License Headers * Update tests to test a little more * [AUTOMATED]: Prettier Code Styling * Add initial user object implementation (#2896) * Initial user object implementation * Consolidate mock auth object, add user object (#2906) * Consolidate mock auth / add user test helper * [AUTOMATED]: Prettier Code Styling * Fix tests * Add remaining API methods to auth-next (#2901) * User should be an interface for now we can make an implementation class later * Add API call to signUp * [AUTOMATED]: Prettier Code Styling * Update tests to test a little more * Add remaining API methods to auth-next * [AUTOMATED]: Prettier Code Styling * [AUTOMATED]: License Headers * Add more tests to account API methods * Pass in SDK version & correctly send GET request params * [AUTOMATED]: Prettier Code Styling * [AUTOMATED]: Prettier Code Styling * Fix import ordering * Minor formatting change * [AUTOMATED]: Prettier Code Styling * Add support for API timeouts to auth-next (#2915) * Add support for API timeouts to auth-next * PR feedback * [AUTOMATED]: Prettier Code Styling * Add version helpers to auth-next (#2910) * Add version helper to auth-next * [AUTOMATED]: Prettier Code Styling * PR feedback * Add persistence layer: index db, in memory, and browser{local, session} (#2908) * Add fetchSignInMethodsForEmail to auth-next (#2924) * Add fetchSignInMethodsForEmail to auth-next * [AUTOMATED]: Prettier Code Styling * PR Feedback * [AUTOMATED]: Prettier Code Styling * Add sendEmailVerification to auth-next (#2926) * Add sendEmailVerification to auth-next * [AUTOMATED]: Prettier Code Styling * Add missing test * Remove GetOobCodeRequestType in favor of Operation * Add a persistence manager class (#2925) * Added react native build target (#2947) * Add password reset methods to auth-next (#2928) * Add sendEmailVerification to auth-next * [AUTOMATED]: Prettier Code Styling * Remove GetOobCodeRequestType in favor of Operation * Add password reset methods to auth-next * [AUTOMATED]: Prettier Code Styling * PR Feedback * [AUTOMATED]: Prettier Code Styling * [AUTOMATED]: Prettier Code Styling * Resolve merge conflicts * [AUTOMATED]: Prettier Code Styling * use queryString helper in auth-next (#2936) * Use queryString from firebase/util instead of homebrew one * [AUTOMATED]: Prettier Code Styling * PR Feedback * [AUTOMATED]: Prettier Code Styling * Initial auth object implementation + initializeAuth() (#2932) * use app-exp in the build:deps script * Add conditional delays to auth-next (#2934) * Add conditional delays to auth-next * [AUTOMATED]: Prettier Code Styling * Use typescript asserts keyword for typesafe assertions * [AUTOMATED]: Prettier Code Styling * Rebase conflicts & PR feedback * More PR Feedback * Strip debug asserts from prod builds * [AUTOMATED]: Prettier Code Styling * [AUTOMATED]: API Reports * Fix logic in assertion * Revert merge artifacts * PR Feedback * Add sendSignInWithEmail to auth-next (#2960) * Add sendSignInWithEmail links * [AUTOMATED]: Prettier Code Styling * PR Feedback * PR Feedback * Add auth listener implementation, add user.reload() (#2961) * Standardize auth-next style (#2983) * Standardize auth-next style - prefix directory for test blocks - use kebab style for test values to make them visually distinct from keys - use '#' to prefix instance methods and '.' for class methods - prefix all private exported methods with '_' * [AUTOMATED]: Prettier Code Styling * Two more cases I missed * Add refresh token endpoint + implementation to token manager (#2975) * Add react native persistence class (#2955) Added React Native persistence class * Add getIdTokenResult implementation (#3014) * Update internal types to work with external types (#3075) * Update internal types to work with external types * [AUTOMATED]: Prettier Code Styling * [AUTOMATED]: License Headers * PR feedback * [AUTOMATED]: Prettier Code Styling * Further refactoring of auth types. Add public exports to src/index.ts (#3078) * Further refactoring of auth types. Add public exports to src/index.ts * Add app-exp to devDependencies * PR feedback * user.delete() implementation (#3072) * user.delete() implementation * [AUTOMATED]: Prettier Code Styling * PR feedback * PR feedback * Use auth impl object instead of mock auth object (#3098) * Add signInWithCredential to auth-next (#2963) * Add signInWithCredential to auth-next * [AUTOMATED]: Prettier Code Styling * Add conditional delays to auth-next (#2934) * Add conditional delays to auth-next * [AUTOMATED]: Prettier Code Styling * Use typescript asserts keyword for typesafe assertions * [AUTOMATED]: Prettier Code Styling * Rebase conflicts & PR feedback * More PR Feedback * Strip debug asserts from prod builds * [AUTOMATED]: Prettier Code Styling * [AUTOMATED]: API Reports * Fix logic in assertion * Revert merge artifacts * PR Feedback * Cleanup & PR Feedback * [AUTOMATED]: Prettier Code Styling * [AUTOMATED]: License Headers * Add more tests * [AUTOMATED]: Prettier Code Styling * Rebase conflicts * Cleanup type exports * PR feedback * Declare abstract class abstractly * Refactor so every unit test gets its own Auth object (#3129) * Refactor so every unit test gets its own Auth object * PR feedback * Formatting * Add updateProfile, updateEmail, updatePassword (#3122) * Profile management * Add updateProfile, updateEmail, updatePassword * Fixing up tests * Update tests further * Add re-exports for public functions * Fix up authCredential types to use public versions * Formatting * Code cleanup * Formatting * PR feedback * Formatting * updateDoc()/deleteDoc() signature fix (#3147) * Transaction/WriteBatch signature fix (#3151) * Take WriteStream offline when IndexedDB is unavailable (#2995) * Do not build firestore lite in build because it breaks regular release build (#3156) * Do not build firestore lite in build because it breaks release build * add release build script * add pre script for build:release (#3161) * Add setLogLevel() (#3154) * Add DocumentReference (#3123) * issue #2393 fix for analytics module * removed unnecessary sw check within isSupported method for analytics * Add recaptcha implementation (#3166) * Add recaptcha * Formatting * Export in index.ts * Address PR feedback, add a test helper for stubbing timeouts * Formatting * using raw indexDB api to open a dummy database * Add signInWithPhoneNumber implementation (#3191) * Add signInWithPhoneNumber flow * Formatting * PR feedback * Formatting * modified firestore packagejson for testing purpose * added console log for reading code * Add signInAnonymously to auth-next (#2986) * Add signInWithCredential to auth-next * Add signInAnonymously to auth-next * [AUTOMATED]: Prettier Code Styling * Add more tests * Move these back into providers * One more rebase * added debug print * Add signInWithCustomToken implementation (#3136) * Add signInWithCustomToken * Add re-export in index.ts * Formatting * Formatting * modular exports binary size analysis - created a dummy exp module under packages-exp and wrote first version of the tool * added test cases for size analysis, added handler for the case of variable statement exports * add signInWithEmailAndPassword & signInWithEmailLink to auth-next (#3209) * Cleanup credential inheritance tree * Add signInWithEmailAndPassword and signInWithEmailLink to auth-next * j/k phone credential/provider are actually public * Add tests * PR feedback * added a handle for named reexports, encountered file path issue for unnamed exports * Add linkWithCredential(), linkWithPhoneNumber(), unlink() (#3213) * Add unlink(), linkWithCredential(), linkWithPhoneNumber() * Formatting * Formatting * PR feedback * Formatting * Add export to index.ts * Formatting * now is able to extract re-exports symbols * Add createUserWithEmailAndPassword to auth-next (#3212) * Add createUserWithEmailAndPassword to auth-next * PR feedback * added support for renamed exports * Cleanup public types in auth-next (#3217) * Cleanup public types in auth-next * PR feedback * Add a demo page to auth-exp using the new modular methods (#3197) * Add basic demo for new SDK * Formatting * Add anonymous auth and custom token * Formatting * Update to include newly-implemented pieces * Formatting * Add custom email flow methods to auth-next (#3223) * Add reauthenticateWithCredential, reauthenticateWithPhoneNumber (#3225) * Add link and reauth implementation to email credential (#3226) * Add linking and reauth to email credential * Formatting * Add tests for new api method * Formatting * added handle for extracting full path of an external firebase module * non-firebase module firebase module differentiation * figured a built-in way to resolve module specifier * Rough implementation * Address PR comments * Update out-of-sync internal versions * Fix build issues. * Add test:ci script to functions-types-exp * Address PR comments * Address PR comments * Update package.json versions to fix build * Address PR comments * Explanatory comments for utility script * Address PR comments * Update package.json versions * changed auth-exp package.json typings field to the appropriate * pulled function exp, auth exp for testing * rollup seems to be working * created testing structure Co-authored-by: samhorlbeck <sam.horlsen@gmail.com> Co-authored-by: Alex Volkovitsky <avolkovi@google.com> Co-authored-by: Scott Crossen <scottcrossen42@gmail.com> Co-authored-by: Feiyang1 <plane1113@gmail.com> Co-authored-by: Sebastian Schmidt <mrschmidt@google.com> Co-authored-by: Feiyang <feiyangc@google.com> Co-authored-by: Christina Holland <hsubox@gmail.com>
* updateDoc()/deleteDoc() signature fix (#3147) * Transaction/WriteBatch signature fix (#3151) * Take WriteStream offline when IndexedDB is unavailable (#2995) * Do not build firestore lite in build because it breaks regular release build (#3156) * Do not build firestore lite in build because it breaks release build * add release build script * add pre script for build:release (#3161) * Add setLogLevel() (#3154) * Add DocumentReference (#3123) * issue #2393 fix for analytics module * removed unnecessary sw check within isSupported method for analytics * using raw indexDB api to open a dummy database * added console log for reading code * fix for issue-2393 * removed unused import * fixed so that correct type of variable of errorInfo required errorFactory is passed * fixed isSupported export * addressed feedback * removed unnecessary console log * removed console logs * addressed feedback * revert unrelated files * Create clean-numbers-flow.md * bring functions to util * convert validateIndexedDBOpenable to async * trying to fix async error throwing * brought indexedDB check to factory method * fixed grammar error * break down functions * take indexedDB check funcitons out to factory method * changed error names * removed eslint comment * revert license change Co-authored-by: Sebastian Schmidt <mrschmidt@google.com> Co-authored-by: Feiyang <feiyangc@google.com>
|
The latest release (7.17.0) contains an It should also throw an error on initialization in those environments. See We are planning on adding similar functionality to other libraries that use indexedDB. |
|
I have run into a similar problem - |
|
We are slowly adding this method to all libraries. We are working on |
* issue #2393, first fix on performance module and remote-config module * added error handler to remote-config and performance modules on indexedDB not supported in some browser situations * issue #2393 fix for analytics module * updateDoc()/deleteDoc() signature fix (#3147) * Transaction/WriteBatch signature fix (#3151) * Take WriteStream offline when IndexedDB is unavailable (#2995) * Do not build firestore lite in build because it breaks regular release build (#3156) * Do not build firestore lite in build because it breaks release build * add release build script * add pre script for build:release (#3161) * Add setLogLevel() (#3154) * Add DocumentReference (#3123) * issue #2393 fix for analytics module * added isSupported method to performance module * added method signature to firebase/index.d.ts * reverted unrelated files in remote-config * Create little-cycles-fold.md * removed isSupported method from performance * wrote tests for requiredApisAvailable * updated isRequiredApiAvailable tests, updated logTrace function to reflect changes of isRequiredApiAvailable * added Promise existence check before every test of requiredApisAvailable * took validateIndexedDBOpenable outside of isRequiredApisAvailable * updated performance constructor test Co-authored-by: Sebastian Schmidt <mrschmidt@google.com> Co-authored-by: Feiyang <feiyangc@google.com>
|
I'm still seeing issues with the Performance API, after updating to 8.0.0, which appears to have the changes from the above merge (#3424). The issue is delayed, so it's no longer with initialization, but with the trace() call or something similar. |
|
Can you describe specifically which issues you are seeing? What is the exact error/warning message, and what happens next, does the application crash? |
We've been seeing the error on Sentry.io. I don't have access to a machine it reproduces on, so I'm not sure on the behavior. I suspect nothing crashes, it's just eating up our error quota (it's our number one error by count). We have a try-catch around all the calls on our end, but that appears to be insufficient for this. It used to error during initialization, but I updated to 8.0.0 and now it errors later, but it looks much the same: SecurityError: IDBFactory.open() called in an invalid security context Stack trace: |
|
im shocked this isnt resolved yet... |
|
@etmiranda It looks like the error is being thrown by analytics and not performance, have you used the analytics.isSupported method and, if it fails, do not initialize analytics (firebase.analytics()) as mentioned above? (Note |
|
@hsubox76 it also happens when just using the auth module. |
Yes, I'm checking isSupported before initializing Analytics. You'll notice in the stack trace that the first error (the bottom one) is inside Performance. I'm thinking perhaps Performance can call Analytics and maybe it doesn't check? That's just my guess. It's not originating, per the stack trace, from inside our code. And I'm pretty sure I've added all the supported checks and put everything I could inside a try-catch. I'm pretty confident this issue isn't with our code. I've tried adding an exception to our Sentry handling to not send this error with our next release, hopefully it works, because it's eating up our quota enough that we don't get logs a quarter of the time because we're out of space. Fingers crossed! |
|
This is a really tricky issue to debug so I will try to explain what we know so maybe we can all work together and figure it out.
It seems like what is going wrong is either, there is something wrong with the logic in (3) and the check is not blocking everything it should be, or the utility check function in (2) doesn't work in all cases and is letting some slip through. If anyone has access to an environment where this error happens, one thing that would be really helpful is just try that function above ( (As a final note, Performance doesn't call Analytics, but many of the calls in Analytics are async and the errors could be delayed and returning in the same tick as a performance async call returns which might confuse the stack?) |
|
Hey, any update on this issue? In my case, I'm getting this error only when in an iframe, as soon as the firestore db is initialised with |
|
Does someone have a clue ? |
|
Anyone running into this issue, can you try Call it like this: If it's returning "false", that's good. Let us know which product is causing the problem, as some products may not be gated by this check (I don't think Firestore is). |
|
Hey @tomsun. We need more information to resolve this issue but there hasn't been an update in 5 weekdays. I'm marking the issue as stale and if there are no new updates in the next 5 days I will close it automatically. If you have more information that will help us get to the bottom of this, just add a comment! |
|
Since there haven't been any recent updates here, I am going to close this issue. @tomsun if you're still experiencing this problem and want to continue the discussion just leave a comment here and we are happy to re-open this. |

Application crashes when
firebase.analytics();is called from within an iframe in macOS Safari.Regression of or otherwise related to #631 ?
The text was updated successfully, but these errors were encountered: