-
Notifications
You must be signed in to change notification settings - Fork 894
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
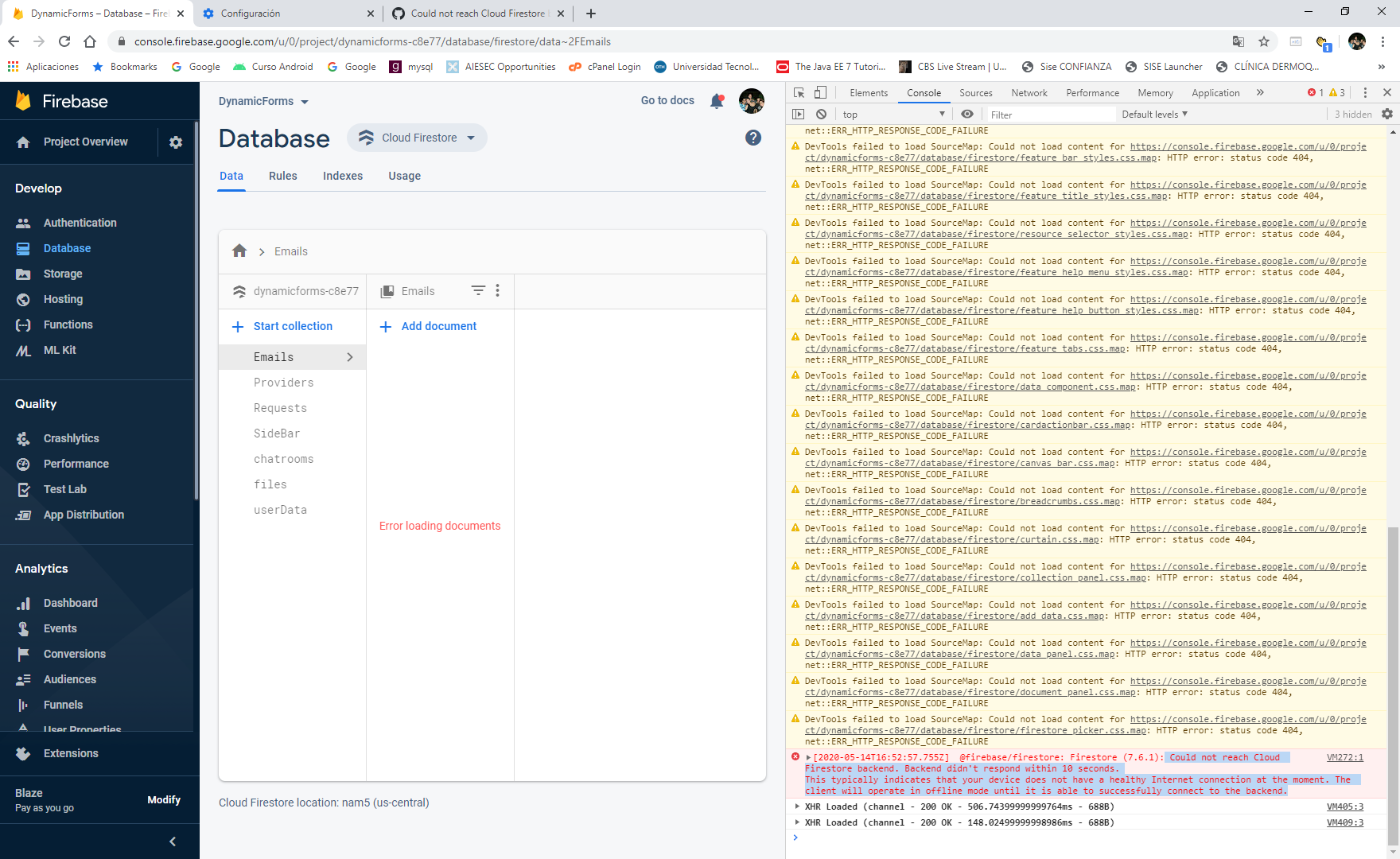
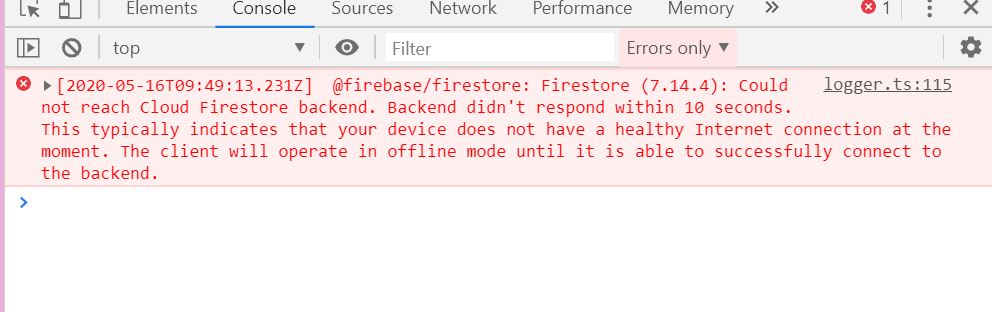
Could not reach Cloud Firestore backend. Backend didn't respond within 10 seconds.----- react-native #2923
Comments
|
I found a few problems with this issue:
|
|
I am facing the same problem |
i have given up trying with this, i switched to react-native-firebase. if you are willing to switch and find any kind of problems while including the library in your project, feel free to contact me |
|
@anthony-elhaddad @sanket1703 Sorry that we missed this issue. If you still have the original set up, do you mind sharing your connection logs? You can enable detailed debug logging using |
|
[2020-04-22T05:53:08.814Z] @firebase/firestore: Firestore (7.14.1): FirestoreClient Initializing. user= KExOo6RynESPKWF3vetxh8qbjaE3 |
|
Please do update me on this ASAP. I have finished my project and this issue is stopping me from deployment. |
|
@sanket1703 Thanks for these logs. Unfortunately, these only show the connection attempt, but not any responses. This could be expected if your device did not receive any data, but it makes it hard for us to debug. One thing that you could try is to enable If that does not help, we probably need a small repro app that we can run locally to continue this investigation. |
|
@schmidt-sebastian @sanket1703 ill be able to make a small repo with the current problem as soon as im done with work. Hopefully to find the problem by the end of the debugging session. Please take a look at this link https://firebase.google.com/docs/firestore/library-integrations provided by firebase.
@sanket1703 if your app is ready for deployment, you can always integrate React Native Firebase. Thanks |
|
@anthony-elhaddad Sure Ill try react native firebase till then. Thank you. |
|
same issue on ssr nuxt vuejs. |
|
same with Angular Fire despite having strong network connection (LAN) that can easily stream YouTube. |
|
If these issues persist, please provide debug logs for Firestore with and without |
|
[2020-05-08T23:32:59.005Z] @firebase/firestore: Firestore (7.14.1): FirestoreClient Initializing. user= fEeMIXHBSyfqqGfOiUWlaztOl0H2 [2020-05-08T23:32:59.088Z] @firebase/firestore: Firestore (7.14.1): Connection WebChannel sending: {"database":"projects/(project name has been hidden by author)/databases/(default)","addTarget":{"query":{"structuredQuery":{"from":[{"collectionId":"categories"}],"where":{"fieldFilter":{"field":{"fieldPath":"uid"},"op":"EQUAL","value":{"stringValue":"fEeMIXHBSyfqqGfOiUWlaztOl0H2"}}},"orderBy":[{"field":{"fieldPath":"createdDate"},"direction":"DESCENDING"},{"field":{"fieldPath":"name"},"direction":"DESCENDING"}]},"parent":"projects/(project name has been hidden by author)/databases/(default)/documents"},"targetId":2}} index.esm.js:106 [2020-05-08T23:32:59.743Z] @firebase/firestore: Firestore (7.14.1): Could not reach Cloud Firestore backend. Backend didn't respond within 10 seconds. I am using AngularFire as well. |
|
@khmy2010 Thank you for providing the logs. I have to do some more research here. What is interesting that we are able to establish a connection quite quickly: This log segment shows a successful connection within less than one second. Something must be off with our timer. |
|
Bump.. Having the same issue from my ReactJS app, and the Firebase Console as well.. glad to see I'm not the only one. Is there something I can do to fix this as it's holding my development up? Or is there a bigger problem here?
|
|
Facing same issue! |
|
Facing same issue, When reading from Firestore just after Signin : Signin with Google -> reading from firestore (the same issue as below) .... |
|
Same issues. |
|
I am also having this issue. My project is just a simple Create React App. If I refresh the page then I am connected and the error goes away. |
|
Ah, sorry for the misleading expression. I am having it, when my app makes a request very soon after initializing. Firefox for example can handel it most of the time. Safari shows that errror on every startup. |
|
@vandres Can you share your logs? |
|
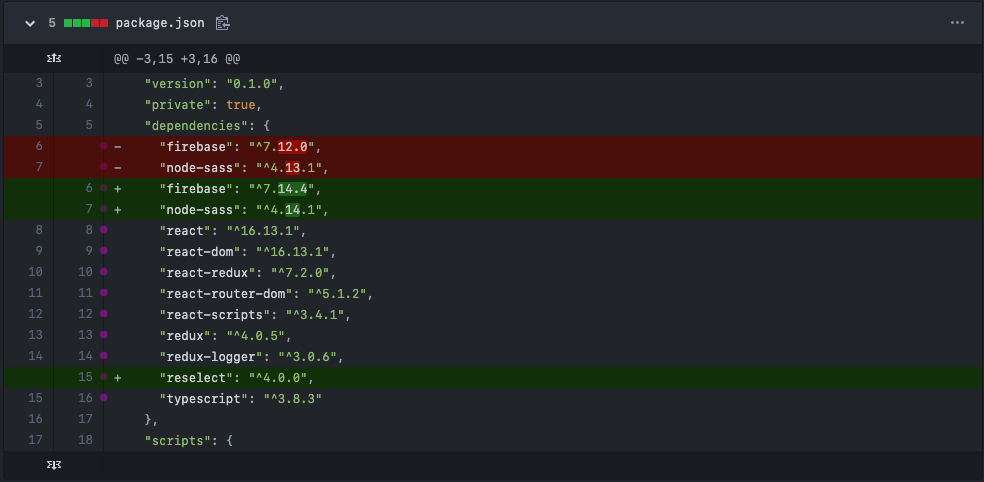
Don't know why is says "7.14.5", I've installed 7.14.6 |
|
still seeing this error on version 7.15.0 |
|
Having the same issue. It happens right after Google Sign In. Works otherwise. |
|
@d5u, @romshiri .. if you are working on React Native platform. Switch to RNFirebase as your dependency. It works fine there. I have just done the switch 1 mins ago, tested everything is working fine. |
|
Having the same issue and none of the workarounds above made a difference. Seeing that is a firestore issue would it be an option to switch to realtime database? |
|
@RalucaPenciuc Are you sure you upgraded to Regards |
|
@schmidt-sebastian I found a workaround for my problem. I wait with all my requests for an onAuthChange, even if the user is null. But I hope they will accept your PR, because this workaround is a little annoying. |
It's all good now even though I did nothing in particular. I downgraded to 7.14.1 and eventually deleted the { experimentalForceLongPolling: true } line. It remained just a small error about a corrupt entry in my db and that's all. Super weird. |
|
I guess it has something to do with firebase networking. User location in particular (region, country). For me the problem was temporary, with And I see people are complaining from outside of US. |
|
#3184 is merged and should be released this week. |
|
It's probably a bug in the most recent version of Firebase (7.14.6), I tried switching to an older version and it worked for me!
|
|
The temp solution worked for me on |
|
In my case, I was able to set persistence to none and that fixed the issue: https://firebase.google.com/docs/auth/web/auth-state-persistence |
|
Just confirming that #3184 (released on v7.15.1) fixed this issue for me. |
|
Hi guys Tried @TommyLeong suggestion
Is there any chance I can force to install 7.15.1 as @wceolin ? Because when error shows, it always show firebase/firestore 7.15.0 Thakns |
@wceolin @schmidt-sebastian the issue is fixed for me, but there's an issue on Safari where the App does not hydrate quick enough. Sometimes I have to close the current tab and open another one to get my Firestore data. The same thing happens on iOS (Safari) |
Did you reinstall your node_module after replacing the pacakge.json? |
|
I followed something similar to jasperlanting10 and finally it worked for me. First set the "experimentalForceLongPolling: true Then in my index.js I setup a global.atob and global.btoa Something like this; |
Yea, of course @TommyLeong |
|
Same problem @kabeza have u solved? |
Nope.
I guess I'll have to go with axios and rest api instead |
|
@kabeza I have been able to solve with react-native-firebase. Completely uninstall the app, like, remove it from the home screen, delete it completly and then try to install it again. Solved for me. |
The problem is that when I replace firebase with rnfirebase in package.json, reinstall everything with npm, etc. the app doesn't even build, doesn't compile https://i.imgur.com/XdBCOu9.jpg I've replaced this line
with these Don't know if that's the way to do it but I've read it here |




ive been getting this error working on react-native.
firebase connects normally, with auth()
and it gets data from firebase realtime database,
but i cant seem to get it working for firestore.
The text was updated successfully, but these errors were encountered: