-
Notifications
You must be signed in to change notification settings - Fork 894
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Firebase warning connecting to database emulator #4811
Comments
|
Thanks for the report @Joebayld, however I wasn't able to replicate this issue. I used the SDK version 8.4.1 and I was able to use the emulator for Realtime Database without any issue. Try to delete the |
|
Have the same issue (w. v8.4), all emulators work except the firestore one. It appears in the firebase emulator UI panel but cannot read/write with the following though in browser console |
|
@looptheloop88 I just tried your steps and am still getting the issue. Everything is working except the database emulator with that warning. This was introduced in v8.3. I'll work on making a test project - just need a minute for that. |
|
Struggling to make a very stripped down version to test - but I made this. Just need to update the config to a test project. https://github.com/Joebayld/firebase-issue Weird thing is still project shows an error - but a different one than I'm posting on here. It does indeed stop working after using the latest version of firebase. Not sure if the different error is because my other app is a nodeJS app versus CDN? |
|
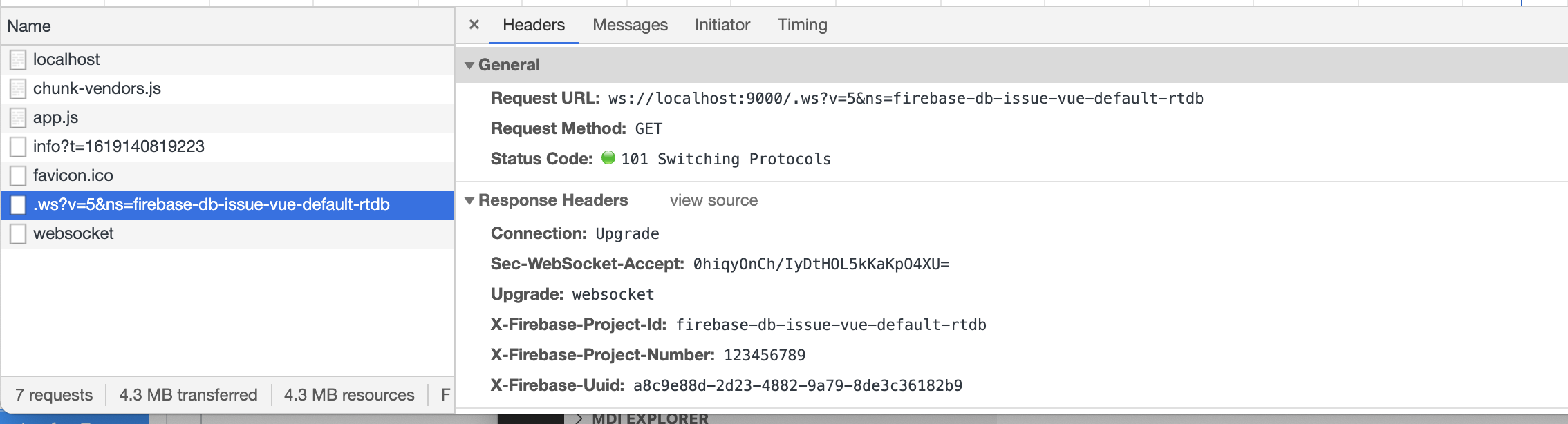
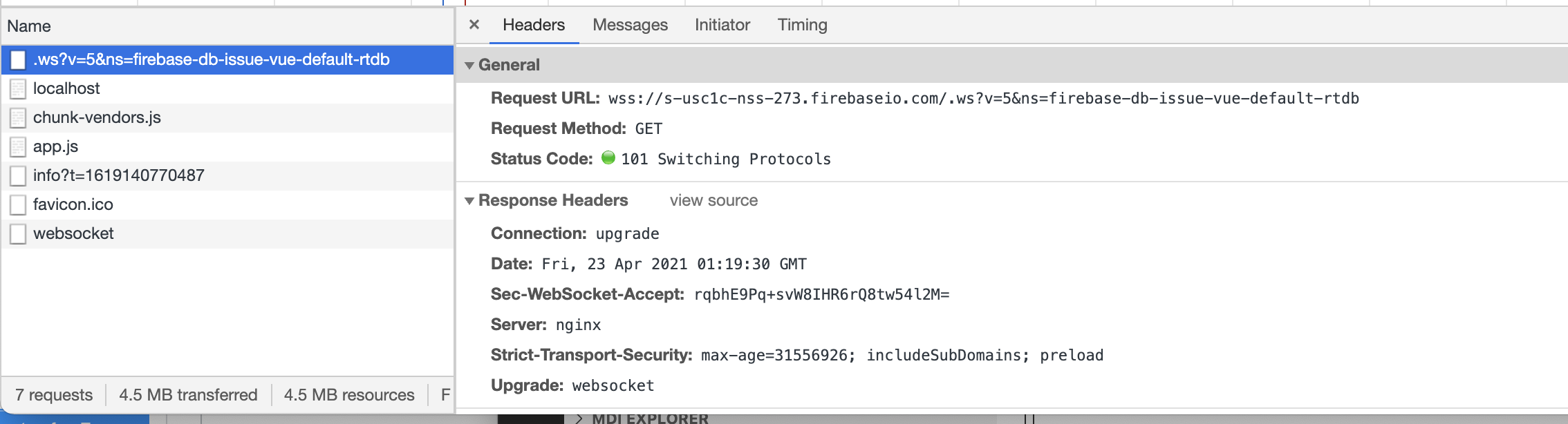
Okay so did a little more research. That project does indeed show the issue. The part I really can't figure out is how you couldn't reproduce. My findings is that How can I say this? Well I took some screenshots of the network tab in v8.2.10 and v8.4.1. When in 8.2, it's connecting to a localhost (emulator), when in 8.4 (and I believe 8.3), it connects to Google's firebase servers - no bueno! See screenshots below. Fingers crossed that you can reproduce it. I've made a new app in VueJS that might be easier to work with. Readme has instructions in it. |
|
We made a lot of changes to the RTDB recently. This might have been caused by them - we will have to verify. In the meantime, can you continue to use the old version? |
|
Absolutely. thanks |
|
Same issue here updating to 8.4.1 Do you think it could be worth somehow putting these updates into an alpha- or next-type release? There's been lots of issues with RTDB lately, which is understandable if you're making lots of changes. It would be good if there could be some more real-world vetting before release. I'm sure you'd find some willing participants here ;) Firebase used to be on my "update to latest version without concern" list, but now it's not :( |
|
Hi @Joebayld, thanks for the clarification. I was able to replicate the issue now. I've verified that As a workaround for version This will work even without using I've also filed an internal bug for this issue. I will keep this thread posted for any updates. |
|
Fix is pending review. |


[REQUIRED] Describe your environment
[REQUIRED] Describe the problem
I was on firebase v8.2 and just made some updates to the latest v8.4.1, but now I can no longer connect my app to the local database emulator. All other emulators work - just not the database one.
I can confirm the emulator is working as I can access it from the dashboard, and if I run version 8.2 it's also fine. When I go to my site, I get the following warning:
@firebase/database: FIREBASE WARNING: Provided authentication credentials for the app named "[DEFAULT]" are invalid. This usually indicates your app was not initialized correctly. Make sure the "apiKey" and "databaseURL" properties provided to initializeApp() match the values provided for your app at https://console.firebase.google.com/.Note that I've changing nothing other than the firebase version.
Steps to reproduce:
Any ideas?
The text was updated successfully, but these errors were encountered: