-
Notifications
You must be signed in to change notification settings - Fork 894
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
error in prod build for 9.0.0 firestore #5384
Comments
|
This is a bit strange as we only ship one build configuration. Do you have sourcemaps so we can figure out where your stacktraces are from? |
|
I get the same error upon calling |
|
Similarly have this issue using |
|
I am getting quite a few errors setting up an app from the source snippets you provided. Would you be able to upload a complete configuration to a GitHub repo? |
|
Not the original raiser of this issue but I created a minimal react project that replicates what I believe is the same problem. Hopefully it's useful. |
|
@ByronBos Thank you. I am able to reproduce the issue using your example. |
|
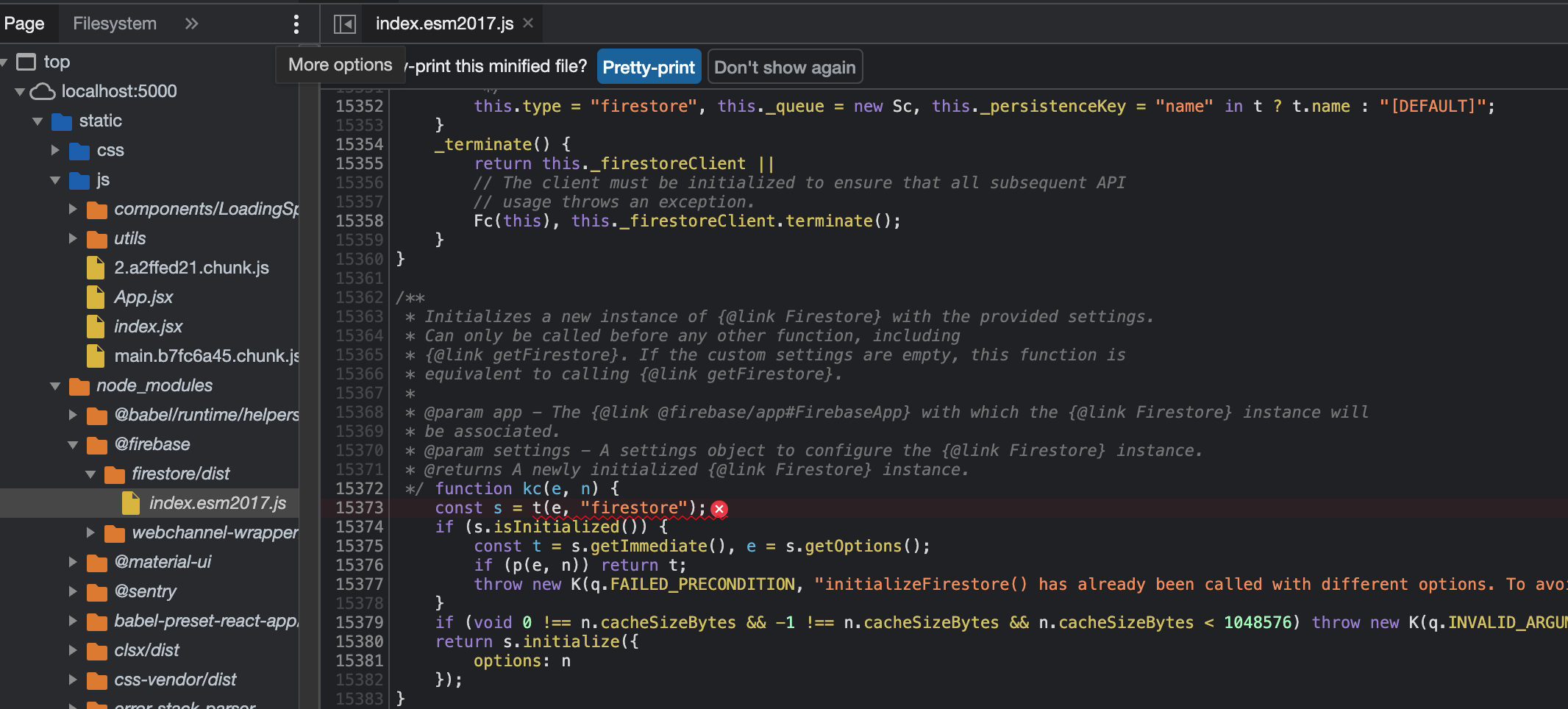
Some random notes while I am still trying to figure this out: Both functions call This seems to be a problem with Webpack that we are triggering somehow. |
|
@hsubox76 was able to figure out what is going on here. The Babel configuration that is used here transpiles our code from ES6 to ES5, which turns You can work around this by using our esm5 source file directly (index.esm5.js) or by re-configuring your Babel configuration to use ES6 as its output format. We will figure out what the next steps are, but the problem seems to be in the tooling that is used here and as such we cannot control when this gets fixed. |
|
@ByronBos I will try to file an issue with Babel or Create React App and I would like to use your minimal repro, is that okay? If so, let me know and don't delete or modify it. Thanks! |
|
@hsubox76 Yeah not a problem at all! Glad it's useful. |

Describe your environment
Describe the problem
Works fine in dev but when building for production, I get a blank screen and this error in the console:
Steps to reproduce:
This runs fine with
yarn startbut fails after building for production withyarn start:dist(see package.json scripts below).Relevant Code:
index.jsx:
App.js:
package.json scripts:
deps:
The text was updated successfully, but these errors were encountered: