-
Notifications
You must be signed in to change notification settings - Fork 894
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Firebase v9 - onAuthStateChanged randomly called with incorrect emailVerified using 'firebase/compat/auth' #5430
Comments
|
I couldn't figure out how to label this issue, so I've labeled it for a human to triage. Hang tight. |
|
@VincentCtr see #2529. I had to use |
|
Hi @VincentCtr, thanks for reporting this behavior. I tried replicating, but I wasn't able to reproduce the same behavior. I also try turning off my network, then turning it back on again after a few minutes to replicate the connection stability issue but it always return the correct value for the I verified that it is working fine on |
|
@laurentpayot @jbalidiong |
|
@VincentCtr a reproducible example would be ideal, but in the mean time, could you share a few more details? What browsers/platforms are you seeing this on? |
|
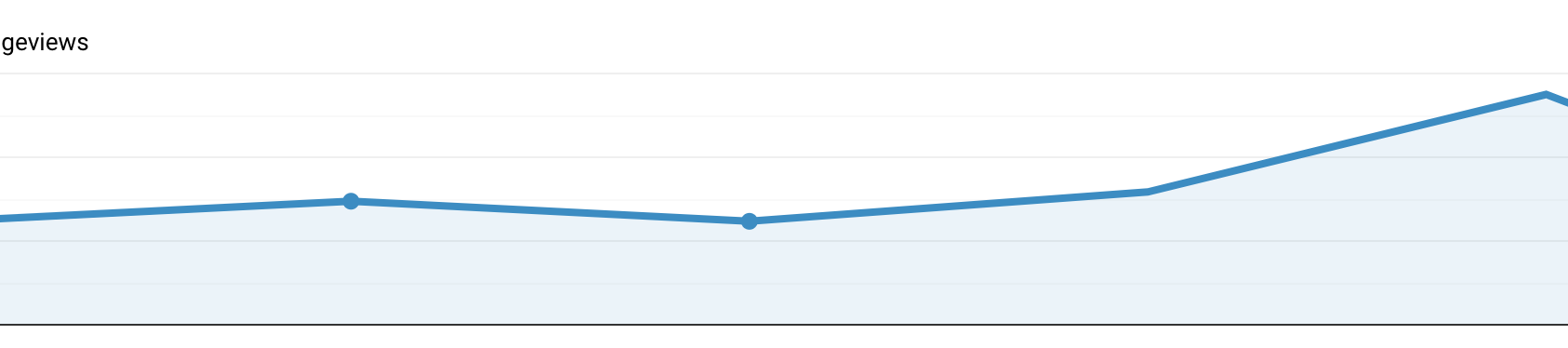
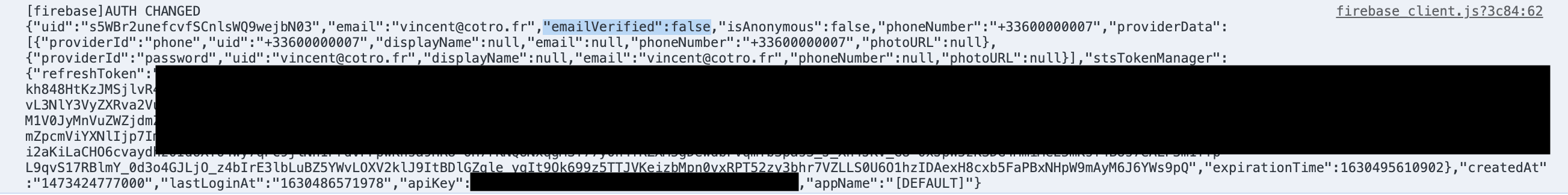
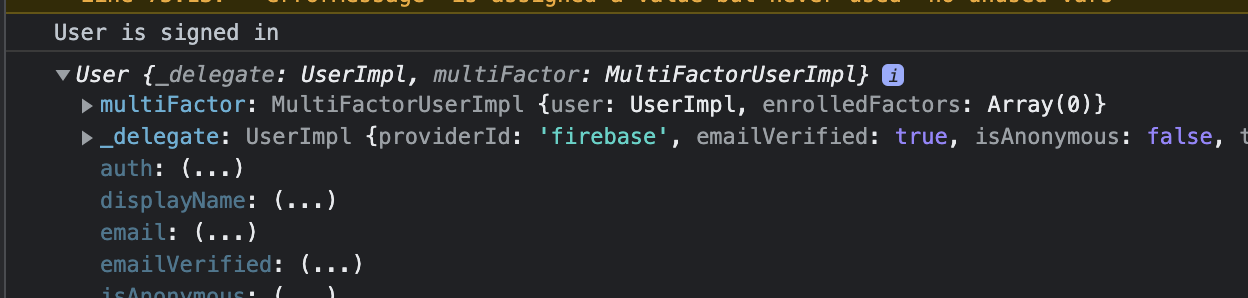
@sam-gc : I can see that a lot of users have the issue by looking to our google analytics, here is the number of page view for the page "verify your email". We can see a sharp increase following our recent update to firebase 9. I was able to log the user object when the callback was wrongly fired on my local environment and could check the "verifyEmail" was the issue : We are using firebase 9.0.0 and this is how we start the listener (the code is simplified). import app from 'firebase/compat/app';
export let firebaseApp;
firebaseApp = app.initializeApp(FIREBASE_CONFIG);
firebaseAuth = firebaseApp.auth();
firebaseAuth.onAuthStateChanged((user) => {
console.log(user)
} |
|
I tried following the same code as you've provided and still I'm not experiencing the same behavior. Similar to what I've done before, I tried logging in and out, turning off the network to replicate the connection stability but I still received the correct value for I'll wait for a reproducible example to help me further check on this. |
|
Hi @jbalidiong |
|
I'll be closing this for now. If you're still experiencing the issue, feel free to reopen this and provide the MCVE to help me investigate. |
|
Hi @jbalidiong Good news, I found a way to reproduce the bug using the code above : import app from 'firebase/compat/app';
export let firebaseApp;
firebaseApp = app.initializeApp(FIREBASE_CONFIG);
firebaseAuth = firebaseApp.auth();
firebaseAuth.onAuthStateChanged((user) => {
console.log(user)
}
|
|
We are experiencing the exact same issue, which is super annoying. As @VincentCtr said, it really looks like this happens, when having multiple tabs open at the same time. When having two tabs open, and logging into one, the |
|
Thanks everyone for the detailed feedback. I've been able to reproduce and this is definitely a bug. A fix is underway! |
|
@sam-gc We're experiencing this issue as well, awesome to see a fix is on the way, thank you. ETA on when it may be deployed to NPM? We may need to revert back to 8. |
|
@jacob-buscher the fix is now merged, so it should be in the next release |



Hello,
We recently updated firebase to firebase 9 and we have some issues with onAuthStateChanged callback. We are still using compat libraries for now.
Sometime
onAuthStateChangedis triggered for a connected user with incorrect information foremailVerifiedproperty/A simple way to reproduce the bug is to log in and then log user.emailVerified when onAuthStateChanged is updated.
You will find out that this will log "false" for a verified user after a few minutes/hours. This issue seems to happen more frequently when I have connexion stability issues. I could not find a way to reproduce it without waiting...
The text was updated successfully, but these errors were encountered: