-
Notifications
You must be signed in to change notification settings - Fork 894
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
JS 9.0.2 - Notification Twice using onBackgroundMessage #5516
Comments
|
I couldn't figure out how to label this issue, so I've labeled it for a human to triage. Hang tight. |
|
Hi @SylvainAssemat , thanks for the report. I was able to reproduce the behavior. Let me check what we can do for this issue or bring someone here that can provide more context about it. I’ll update this thread if I have any information to share. |
|
@SylvainAssemat , |
|
Hi all @zwu52 , here is the service worker file including the onBackgroundMessage. I have found a strange behaviour. But ... When everything work well (tested many times), i begin to add just : What a bad idea ... , i could not make it work again since this modification. Maybe there is something to investigate |
|
The FCM SDK registers a onPush listener internally. Per Multiple identical event listeners, your listener could lead the FCM one being discarded. If that's the case, FCM SDK wouldn't function properly. But if you want to have your own onPush listener without the silent push warning, you also need to call Another tip is on using the |
|
HI i made a simple example with only 3 files below, to show the generic chrome notification is displayed even if i call
If you have time to try it and reproduce (or not) the behavior, just fill the missing configuration inside :
Index.html firebase-messaging.js firebase-messaging-sw.js |
|
@SylvainAssemat Thanks for sharing. I am not reproducing the issue. What happens if you time this block I wonder if for some reason this is slow running on your machine |
|
Hey @SylvainAssemat. We need more information to resolve this issue but there hasn't been an update in 5 weekdays. I'm marking the issue as stale and if there are no new updates in the next 5 days I will close it automatically. If you have more information that will help us get to the bottom of this, just add a comment! |
|
Since there haven't been any recent updates here, I am going to close this issue. @SylvainAssemat if you're still experiencing this problem and want to continue the discussion just leave a comment here and we are happy to re-open this. |
|
I created a simple web extension able to receive messages and i experienced the same issue reported by @SylvainAssemat. This is my service worker: |
|
Eros, |
|
Hi @zwu52 , calling
|
|
hmm. The only solution I can think of now is to add 1-2 seconds to the timer. I'll try make that change in the next release. |

Hi
I'm in trouble testing the push event using the JS 9.0.2 (module) => via onBackgroundMessage in a service worker
I m aware that i dont have to send a notification in the payload so i just send data (via postman) :
When i customize my notification using
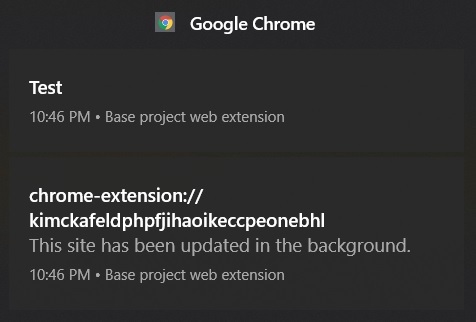
self.registration.showNotification, i have 2 notification displaying.This one : (This site has been updated in the background) should not appear
And my custom notification.
I have checked that the payload dont have any "notification" stuff.
I should miss something or maybe a bug ?
Thanks for any help
The text was updated successfully, but these errors were encountered: