-
Notifications
You must be signed in to change notification settings - Fork 894
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
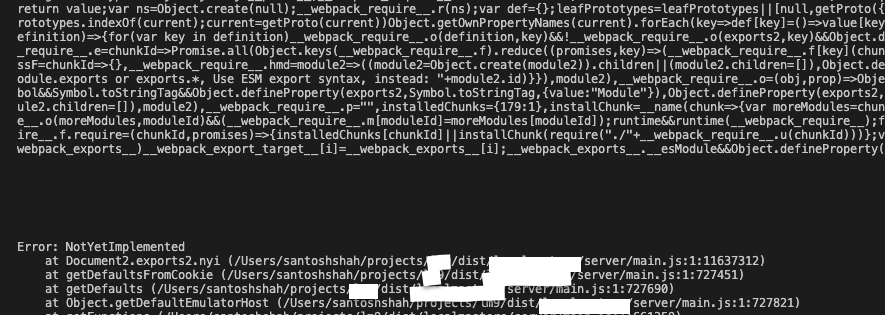
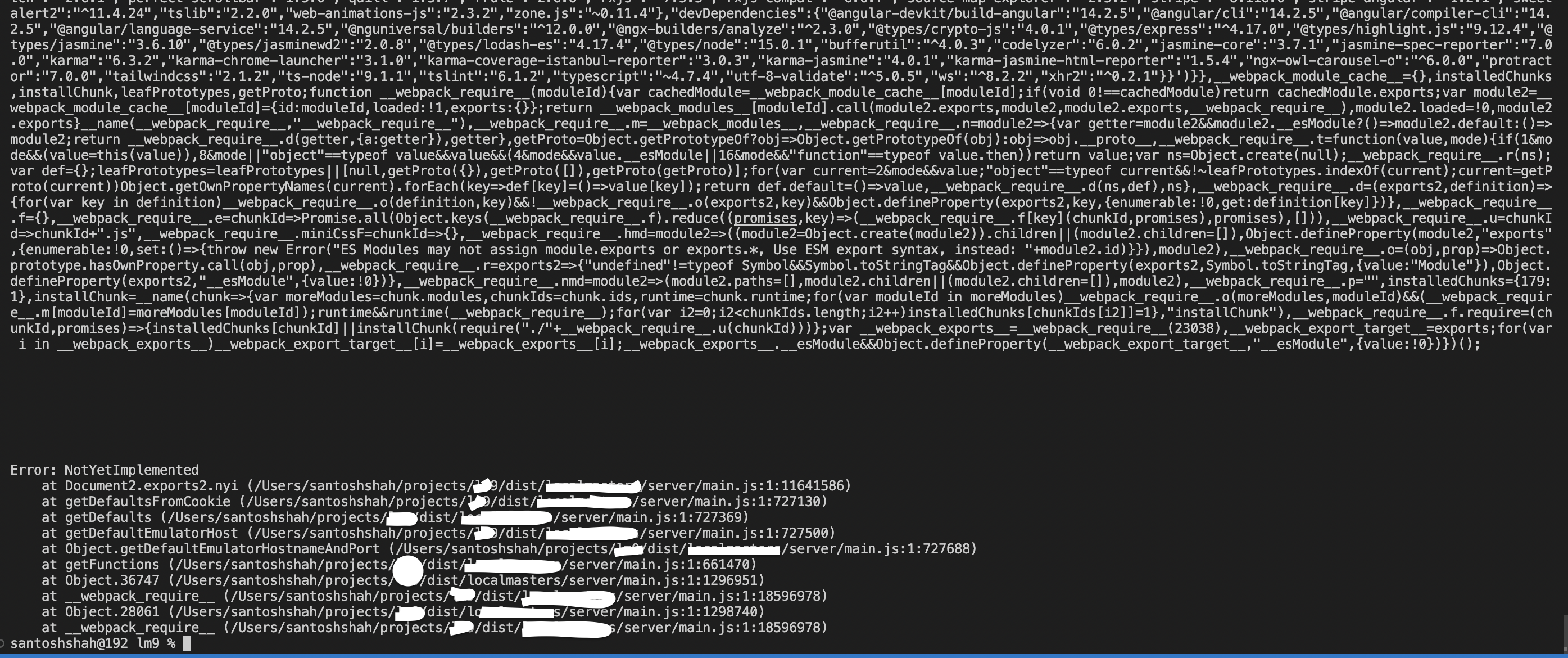
Error: NotYetImplemented at Document2.exports2.nyi #6677
Comments
|
I couldn't figure out how to label this issue, so I've labeled it for a human to triage. Hang tight. |
|
Thanks for the info, we'll be releasing a fix today or if not today, tomorrow. |
|
The fix has been released in 9.12.0. |
|
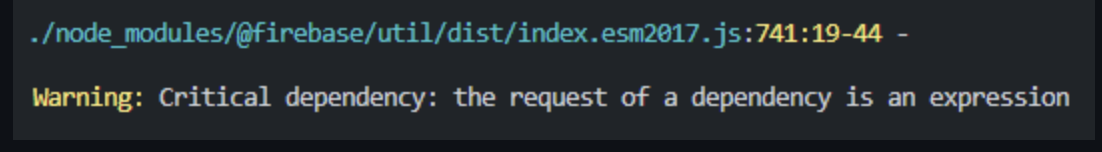
The warning message is fixed but still SSR is not working. The build is success but while trying to serve it get this error. This suddenly happen with firebase |
|
I don't think it's possible that you could get the same error in 9.8.1 because this method wasn't introduced until 9.11.0, possibly there was something left over in the node_modules or package-lock.json or yarn.lock. Anyway it seems the problem is in
Your SSR environment has a |
|
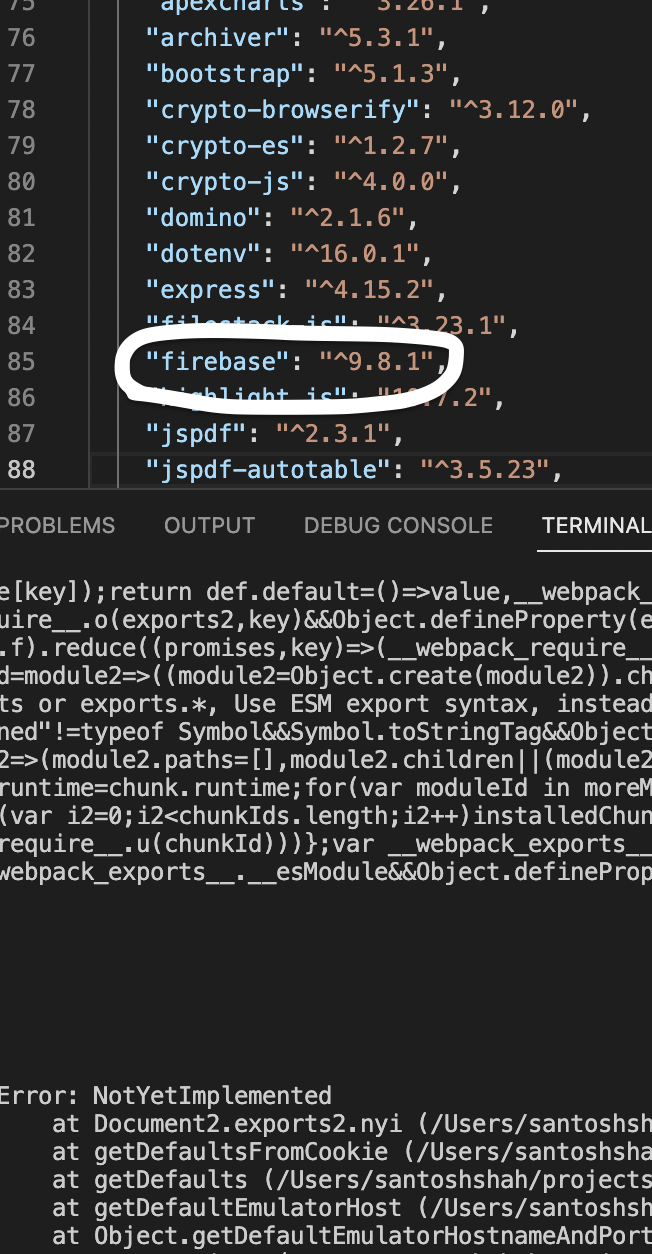
Yes, its an Angular Universal project. I first notice this on Oct 10. while the code was uploding via aws codepipeline. This happens very sudden because before that my code was running fine. My firebase version was 9.8.1. (dam sure.) My deployment was success but the site throws 502 error. I login to server and checked that no command was running. Then I manually run the command I tried to search that in internet and thats how I came to this post. This error appears on 9.8.1 only when fresh I saw comments where user says that its working fine with I just change to 9.8.1 again to see if the error exist. I cloned my project. I see this error. In screenshot you can see my firebase version is 9.8.1 My server.ts code. |
|
In your package.json you don't have it pinned to 9.8.1, you have a In any case I'm working on a fix to be released in the next version, likely 9.12.1. |
|
Thanks for the comments. I want to keep my code up to date. Thank for the ^ tips. |
|
With |
|
Hey,
Please share some insight. |
|
I'm not sure if I'm reading your comment correctly but it sounds like you have two separate issues: (1) Something about FIREBASE_DEFAULTS. Is it the exact error above ("NotYetImplemented at Document2.exports2.nyi") or something else? If it's something else, can you create a new issue and add more details about what the exact error is? (2) Something to do with auth and refreshToken. Can you create a separate issue for this and provide the code you are using to call these auth methods? |
|
yes I do have two separate issues, Will create two separate tickets. |




Originally posted by @hsubox76 in #6660 (comment)
The text was updated successfully, but these errors were encountered: