-
Notifications
You must be signed in to change notification settings - Fork 894
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Chrome Web Store Team complains a Violation: My Extension (Cancelly.ca) is injecting the enterprise.js externally from the Google API in the src/index.js file. #7617
Comments
|
Hi @umrashrf, the enterprise.js is for reCAPTCHA enterprise. The script will only load if you use reCAPTCHA enterprise. Can you give more information about the violation? We also have reCAPTCHA v2 script in
They have been there for a long time already. |
|
I have a similar complaint from Google saying that my extension violates the program policy. Violation reference ID: Blue Argon Violation: Including remotely hosted code in a Manifest V3 item. After some investigation, it seems that there's a Then in gapi.ts, the function is called to load from an external API (which is the Google API). Could you please have a look and help us do something to solve the issue? Thank you. |
|
I also received a rejection notification today. Several of my extensions rely on Firebase's auth, and now they can't be updated. |
|
I think this is related to the push to Manifest V3 which will be required of all Chrome web store apps as of Jan 2024. Specifically this prohibition against remotely hosted files: https://developer.chrome.com/docs/extensions/mv3/intro/mv3-overview/#remotely-hosted-code |
|
The Chrome Web Store team has officially confirmed that the error is caused by the Here's what they say:
Looks like something has to change to solve this issue. |
|
I will add, it looks like that enterprise.js is needed for reCaptcha as part of the |
@NhienLam I am not using enterprise. I am using |
|
I see there is some discussion about it in this email thread as well Can folks try if the solution posted in that thread works? That thread shows the implementation with the non-modular SDK which is not tree-shakeable. With the modular SDK, the recaptcha script loader could get tree-shaken if unused. Can you try something like this: Please use SDK version 9.19.0 or older. |
|
Also, in addition, can folks answer the following questions: 1) Are you using the modular or compat SDK? 2) Which auth methods are you using in the extension code? Thanks! |
|
@prameshj My extensions package.json contains type: "module" package.json |
|
Thanks.. it would be great if folks can confirm:
|
|
We encountered a similar issue. According to the requirements outlined by the Google Chrome Extension team (found at https://developer.chrome.com/docs/webstore/program-policies/mv3-requirements/), we are prohibited from utilizing files hosted on a third-party server or CDN. All files must be stored locally. Could you please create a version where these files are stored locally? |
|
I have a similar issue and tried the workaround suggested by @prameshj, but it did not work. To temporarily solve the problem, I added post build script to replace import modify from 'rollup-plugin-modify';
//...
rollupOptions: {
plugins: [
modify({
find: /function\s*\w*\s*_loadJS\([\w\s,]*\)\s*{([\w\W]*?)}$/gim,
replace: 'function _loadJS() { return Promise.resolve(); };',
}),
]
} |
|
Same issue here.
Workaround doesn't help. We don't use |
|
I have the same problem, I tried a lot. I have implemented Google Authentication via the popup, but again I get "Breach Link ID: Blue Argon". auth.ts manifest.json |
|
@Shajeel-Afzal the issue with your latest submission is the same as my last update - your code is trying to use remote code. Look for "apis.google.com" in the generated build to see what I mean |
|
@patrickkettner unfortunately our Chrome Extension is taken down because of this issue in the library. I removed the I also added the patch npm that was required but that also did not work. I also tried looking into the Is it possible to get the same extension back after getting this problem fixed or do we have to upload a new extension? Please help! |
|
@Shajeel-Afzal I understand. I would love to help. I am telling you exactly what to do. Generate a build of your extension, then search the output for the string "apis.google.com". If you see it, there is still a problem. To get you unblocked asap, removing the URL from the build should take care of it. |
|
Thank you @patrickkettner!
This is what I am doing after generating the build using the commaind: 2- Unarchive the I believe you want me to delete it from |
|
you want to delete it anywhere it appears in your outputted javascript,
yes. Make sure you confirm that the build continues to function after you
have removed the string.
…On Sat, Nov 4, 2023 at 11:42 AM Shajeel Afzal ***@***.***> wrote:
Thank you @patrickkettner <https://github.com/patrickkettner>!
apis.google.com is present in the manifest.json file before generating
the build:
[image: image]
<https://user-images.githubusercontent.com/3718283/280477248-9d1df9a8-9478-42a4-9834-b1f12e1b6049.png>
This is what I am doing after generating the build using the commaind: yarn
build:chrome
1- I remove the chrome folder
[image: image]
<https://user-images.githubusercontent.com/3718283/280477438-0effa541-a7b9-4c16-8348-231c84f6b82c.png>
2- Unarchive the chrome.zip folder & open it in VS Code.
3- I see that it is found in the these places in the generated build:
[image: image]
<https://user-images.githubusercontent.com/3718283/280477520-b4d18c53-fe1b-4289-a7c7-7c44d5cc49e6.png>
I believe you want me to delete it from background.bundle.js and
contentScript.bundle.js file?
—
Reply to this email directly, view it on GitHub
<#7617 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AADRUBQVJRPTJHP4HT3AST3YCZO6BAVCNFSM6AAAAAA4QMPE6CVHI2DSMVQWIX3LMV43OSLTON2WKQ3PNVWWK3TUHMYTOOJTGQ3TSMRYGQ>
.
You are receiving this because you were mentioned.Message ID:
***@***.***>
--
patrick
|
|
@patrickkettner so I need to remove it from the manifest as well? |
|
@patrickkettner I need to delete this part only, right? |
|
@Shajeel-Afzal I think you should email me moving forward to avoid a lot of noise to this issue, since a lot of people are following it. My email is patrickkettner@google.com.
JSON is not javascript, but it is not doing anything in your manifest.json so oyu may as well remove it.
No, you need to remove the entire URL. |
I replied to your message |
|
what is the solution for project build with Vite? |
|
It’s the same as all other development environments. Configure treeshaking,
check the output for the URLs listed above. If that isn’t working, and you
aren’t using the portion of code injecting the URLs, open a bug with
whomever is providing the treeshaking and then remove the code via
patch-package.
Important thing is to just check your builds before you submit to see if
the things people mentioned above aren’t there.
|
|
Hey @umrashrf. We need more information to resolve this issue but there hasn't been an update in 5 weekdays. I'm marking the issue as stale and if there are no new updates in the next 5 days I will close it automatically. If you have more information that will help us get to the bottom of this, just add a comment! |
|
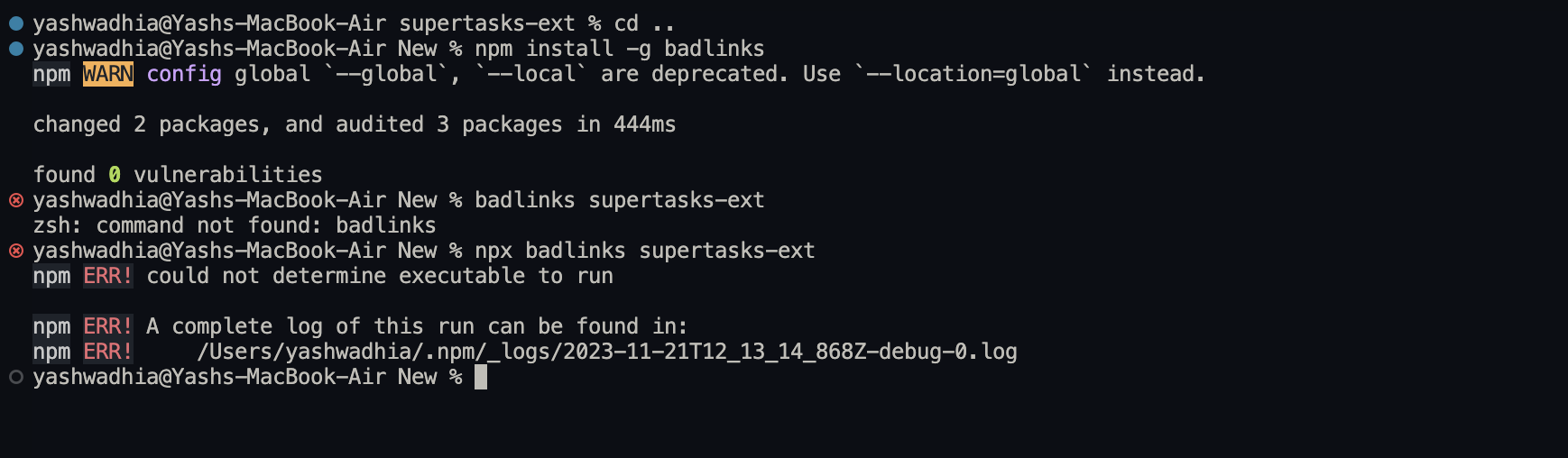
If you want to quickly scan a folder for the links that seem to be triggering this before uploading to the chrome webstore I made a cli here https://github.com/spookyuser/badlinks basically:
I'm just using this as a sanity check because I thought I had removed them a few times and they kept coming back |
|
@spookyuser how to install and use this cli? |
You can do Or if you have a recent version of npm you can probably just do it in one shot with npx, so |
|
@spookyuser 
|
Oops sorry i published it incorrectly, should be working now, if you do oh and npm install -g should also work if you prefer it! If it doesn't work or does work let me know here: https://github.com/spookyuser/badlinks/discussions <3 |
|
We are fixing this (the script injection issue) in the next release with a separate auth import: #7766 After the new release comes out (likely next week), you will have to refactor your code to import from
I would suggest creating a new issue for any other MV3 issues that aren't related to script tag injection. I can tell you right now that at a quick glance I don't seem to be able to find any minified symbols in our main auth dist/ bundles, nor any files with that filename. Are you sure the minification isn't a step in your build tooling? We can discuss this further in a separate issue if you create one. |
|
@hsubox76 the review process does not consider it to be obfuscated. Thanks for your work getting the extension version of firebase launched! |
|
You can refactor your code to import from Please note that the following are not supported when using this new endpoint:
If you need to use any of these, you will have to use offscreen documents. For example, https://gist.github.com/patrickkettner/ed4faa346ae351aacc20da4083213f4d shared in the above comment. We will publish a guide for how to perform various login flows using offscreen documents. |









Operating System
macOS Ventura 13.5
Browser Version
116.0.5845.179 (Official Build) (arm64)
Firebase SDK Version
^10.1.0
Firebase SDK Product:
Auth
Describe your project's tooling
I am using this https://github.com/JohnBra/vite-web-extension
Describe the problem
Following code after the build generates minified files containing URLs with enterprise.js so the Chrome Web Store Team complains of a violation.
Steps and code to reproduce issue
Defined in the problem.
The text was updated successfully, but these errors were encountered: