-
-
Notifications
You must be signed in to change notification settings - Fork 137
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Remove imitate
#305
Comments
|
I use imitate in one place =) probably need to replace it. |
|
Is it something you'd like to keep? And could you show how your usage looks like? |
|
I use to circulate innter componets's state stream from bottom to top of the function just like it is intended to work. Need to use something like Circulating inner state of the component is not so often task in my experience, but sometimes it is needed. |
|
I can confirm I use it in (only) one place too, the usage looks like this : const generatePdfIntent$ = xs.create()
const pdf = PdfBuilder({ ...sources, generatePdfIntent$ })
const form = Form({ ...sources, generatedPdf$: pdf.generatedPdf$ })
form.submit$.imitate(generatePdfIntent$)However I believe this code could be refactored because Hope it helps |
|
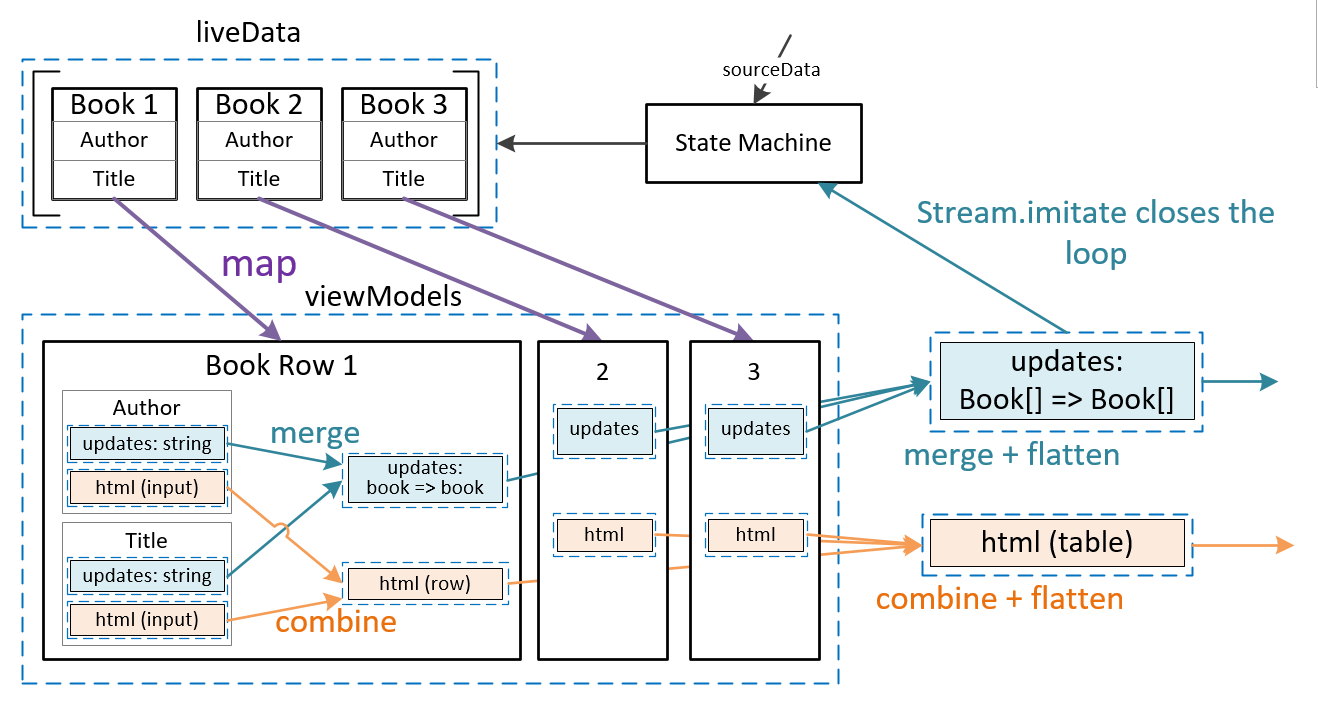
I use xstream without cycles.js, and I use imitate often. I commonly have pairs of streams that look like ( This is a simple use case; at least as simple as I can get it while still demonstrating everything. It relies on a I've also included a diagram of what's going on, which may or may not illustrate the point any better than the code. Blue dashed boxes are streams. If you have a better solution that doesn't require imitate (or cycle.js), I'm all ears. function createBookTable(sourceData: Stream<Array<Book>>) {
// Mutable collection of merged streams that relies on imitate
const updates = new StreamCollection<(books: Array<Book>) => Array<Book>>()
const liveData = stateMachine(sourceData, updates.stream);
const viewModels = liveData.map(books => books.map(createBookVM));
const tableVnodes = viewModels
.map(arr => xs
.combine(...arr.map(vm => vm.vnodes))
.map(rows => m('table', rows))
)
.flatten();
const arrayUpdates = viewModels
.map(arr => xs.merge(...arr.map((vm, i) => vm.updates.map(update => (data: Array<Book>) => {
const clone = [...data];
clone[i] = update(data[i]);
return clone;
}))))
.flatten();
updates.add(arrayUpdates); // Stream.imitate happens here
return {
vnodes: tableVnodes,
updates: updates.stream
};
}
function createBookVM(book: Book) {
const inputs = {
author: new TextInput(book.author),
title: new TextInput(book.title)
};
return {
updates: xs.merge(
inputs.author.updates.map(text => (book: Book) => <Book>Object.assign({}, book, { author: text })),
inputs.title.updates.map(text => (book: Book) => <Book>Object.assign({}, book, { title: text }))
),
vnodes: xs.combine(
inputs.author.vnodes.map(input => m('td', input)),
inputs.title.vnodes.map(input => m('td', input))
).map(cells => m('tr', cells))
};
}
interface Book {
author: string,
title: string
}
class TextInput {
updates: Stream<string>;
vnodes: Stream<m.Vnode>;
//...
} |
|
I think function defer<T>(create: () => Stream<T>) {
let sub: Subscription;
return xs.create<T>({
start(observer) {
sub = create().subscribe(observer);
},
stop() {
sub?.unsubscribe();
},
});
}and to use it like below: const someOther$ = ...;
const a$ = someOther$.compose(sampleCombine(defer(()=> b$).startWith(...);
const b$ = a$.filter(...).map(...).startWith(..);cause and it's really necessary for memory streams to depend on each other, cause in most cases both will |
|
We use Example structure: const browserOut$ = xs.create<driver.BrowserOut>();
const browserIn$ = driver.BrowserDriver(browserOut$);
const sinks = app(sources);
browserOut$.imitate(sinks.browserOut$); |

imitatewas deemed necessary long ago before we had@cycle/stateand other facilities. Internally, it requires significant "machinery" to work. For instance, see private methods_hasNoSinks(recursive!) and_pruneCycles.Nowadays, I don't see use of
imitate, neither in the wild, neither in my apps. I would like to removeimitate, to decrease the size of xstream and make it faster too.In this issue I'd like to hear from people if they use
imitateor not. Of course if there's still a real use case for it (not affected by the new facilities in Cycle.js), I'd like to hear it instead of just going ahead with this plan.The text was updated successfully, but these errors were encountered: