The Sensei LMS Certificate is a digital or printable document that students receive upon completing a course or program created with the Sensei LMS plugin.
The Sensei LMS Certificate includes the name of the student, the name of the course or program completed, the date of completion, and any other relevant information that you (the course creator) have chosen to include.
The certificate can be customized to reflect the branding and style of the course creator and can be automatically generated and emailed to students upon course completion.
Requirements
- Plugin requirements: Sensei LMS Certificates is an extension for the Sensei LMS plugin. You must have at least Sensei LMS version 1.4.6 installed for it to function.
- PHP requirements: Sensei LMS Certificates requires that
fopenwrappers are activated on your server, so ensure that theallow_url_fopensetting is set toonin yourphp.ini. Ask your hosting provider to verify this if you do not manage your server yourself.
Installing Sensei LMS Certificates
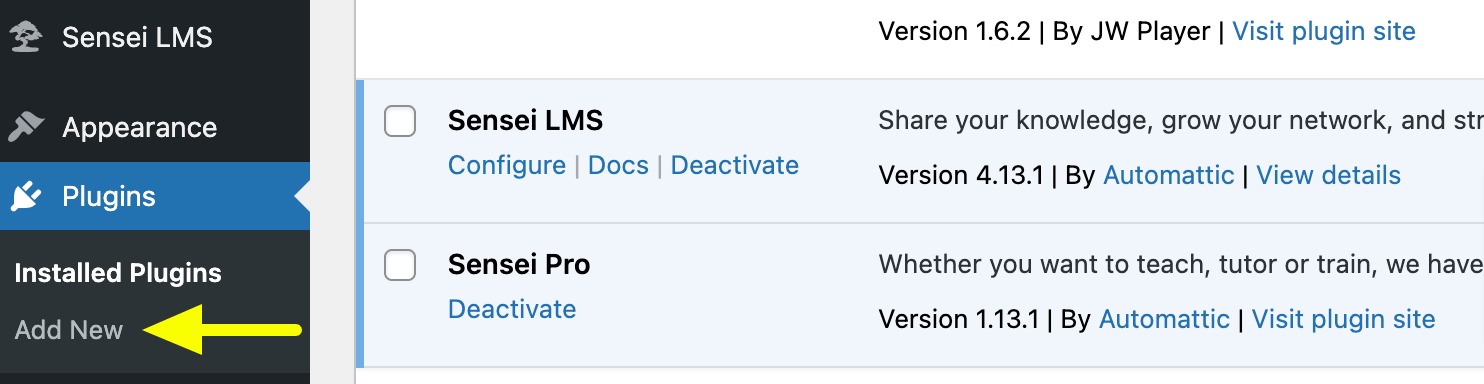
1. Log in to your WordPress admin panel, and go to Plugins > Add New.

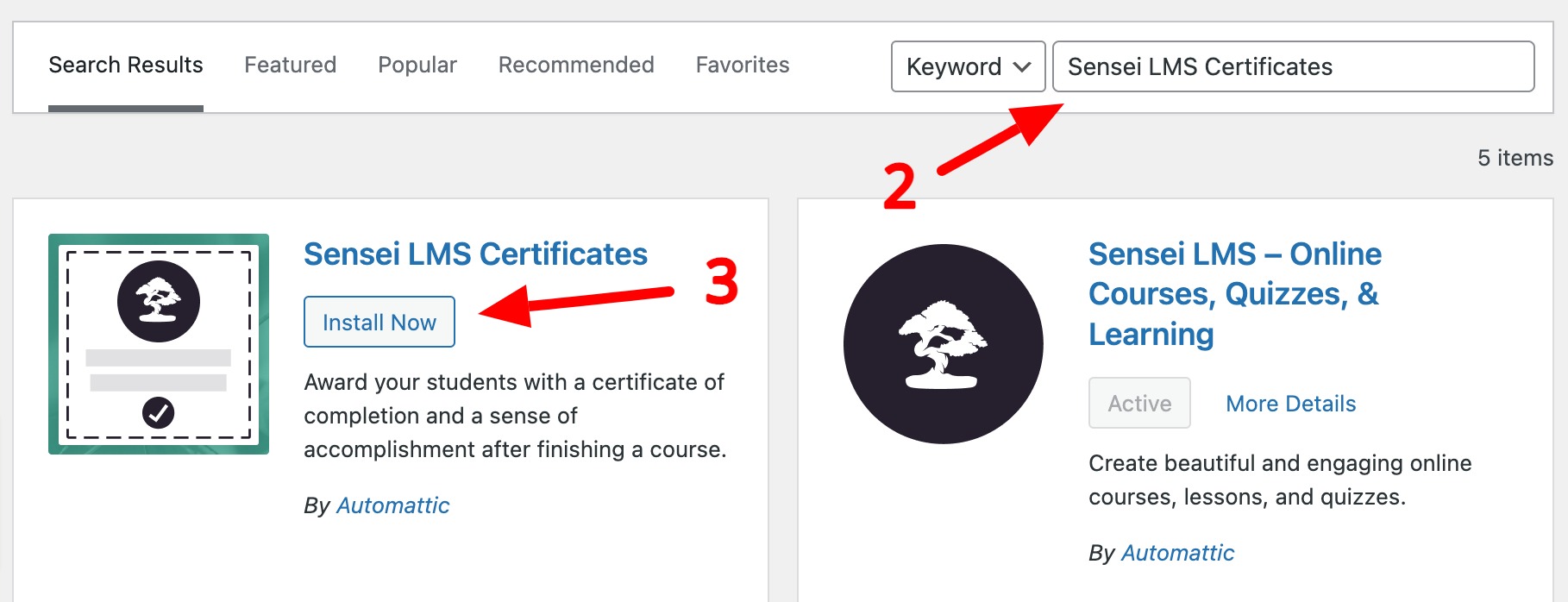
2. Search for Sensei LMS Certificates plugin.
3. Click on the Install Now option to install the plugin on your site and then activate the plugin by clicking on Activate button.

Generating Certificates for Existing Completed Courses
If you already have students who have completed courses on your site, you may want to create certificates for them.
If your site has less than 1000 students, the certificates for all past completed courses will be automatically created for them.
If your site has more than 1000 users or the creation of the certificates fails, there is a way to rerun the creation of these certificates.
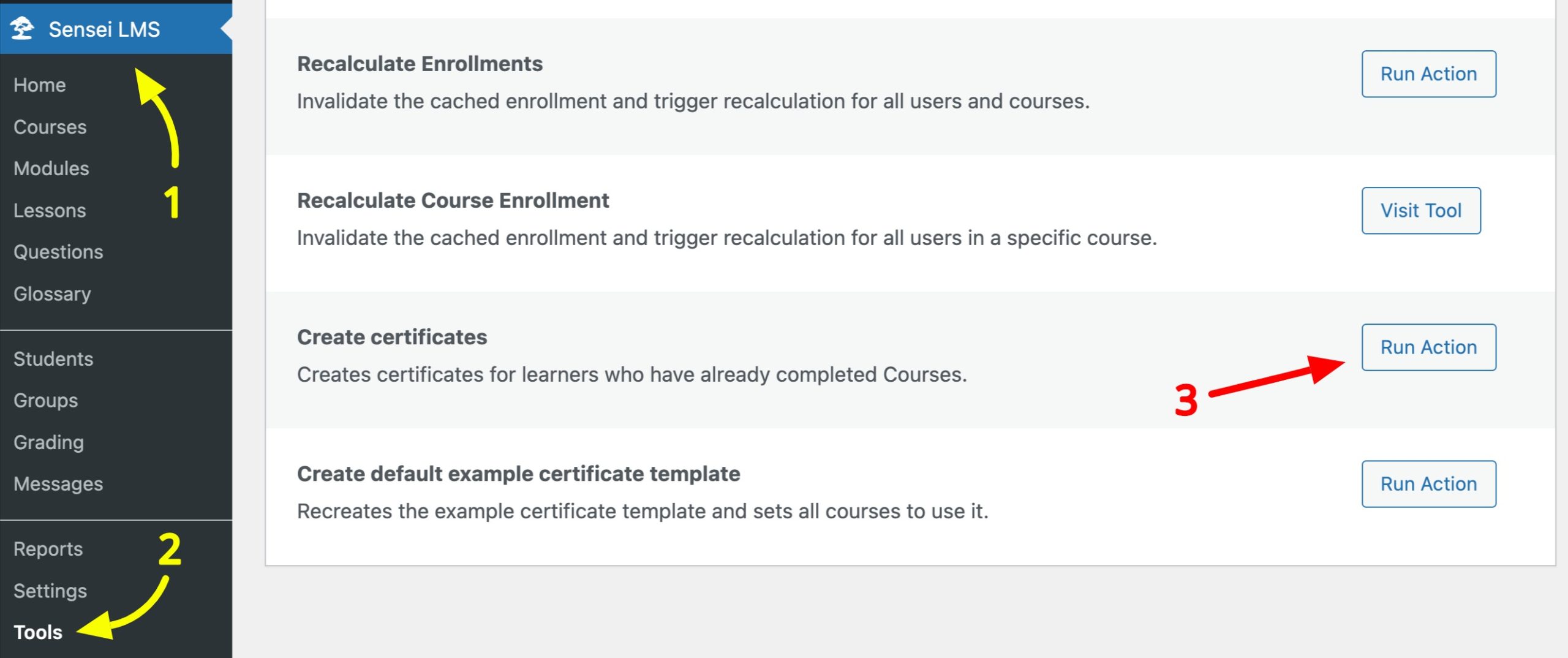
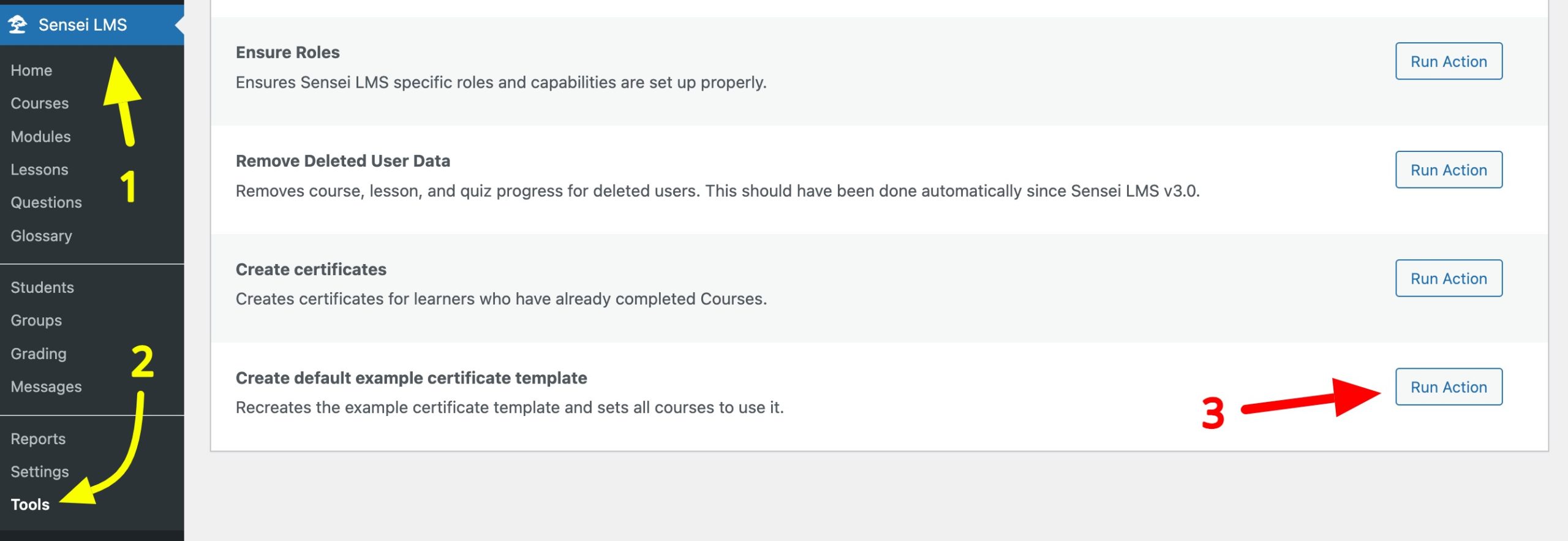
Navigate to Sensei LMS > Tools > Create Certificates in the WordPress admin panel and click on Run Action.

Please note that a site with a large number of users will take an extended period of time to execute and complete.
Using the Default Certificate Template
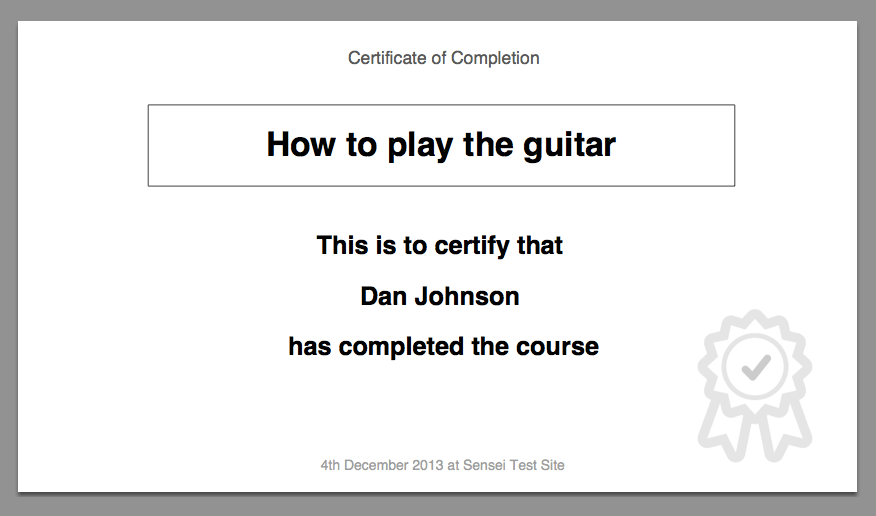
Sensei LMS Certificates comes with a default certificate template, allowing you to award users with certificates without having to design the certificates yourself.

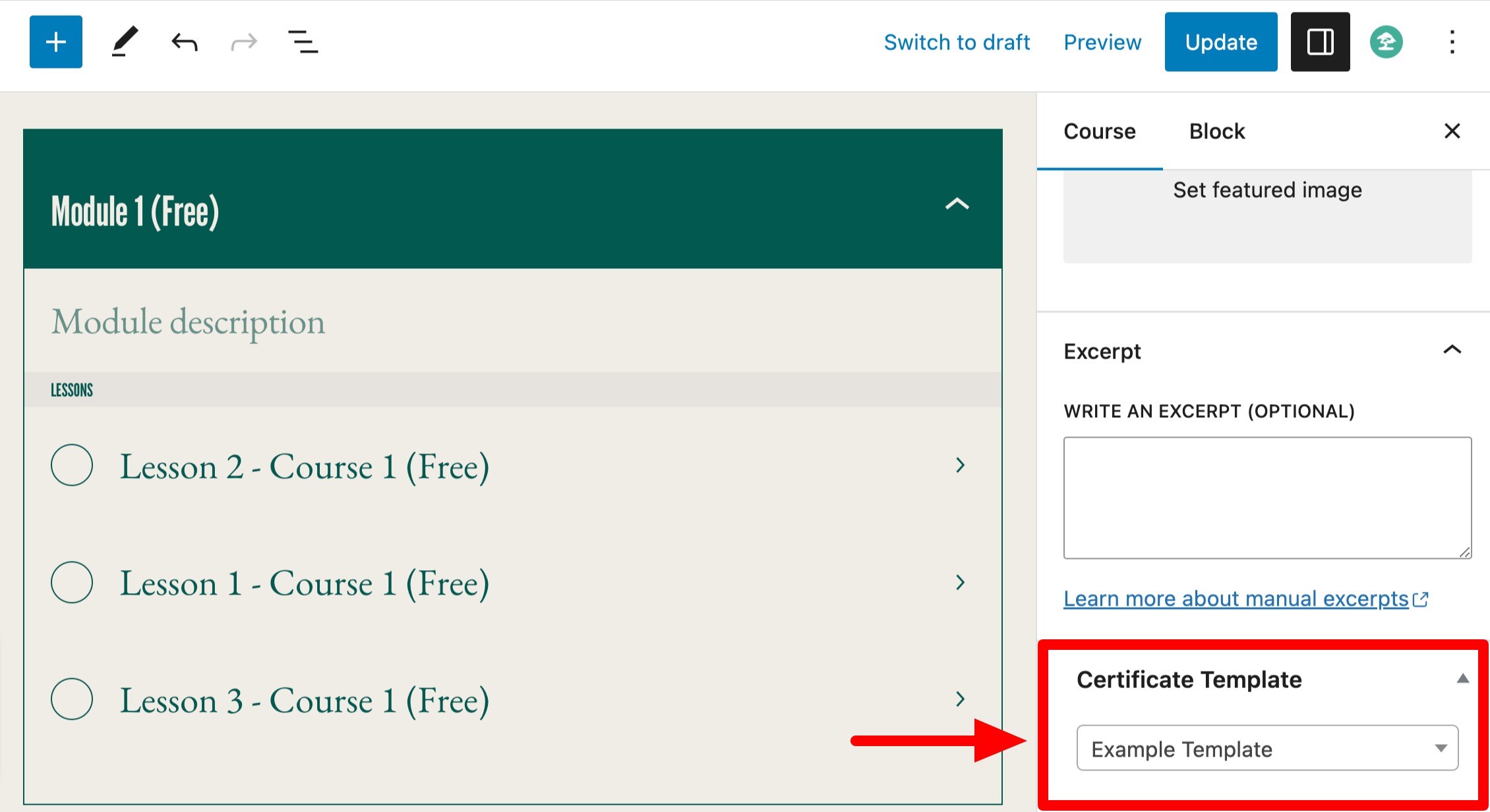
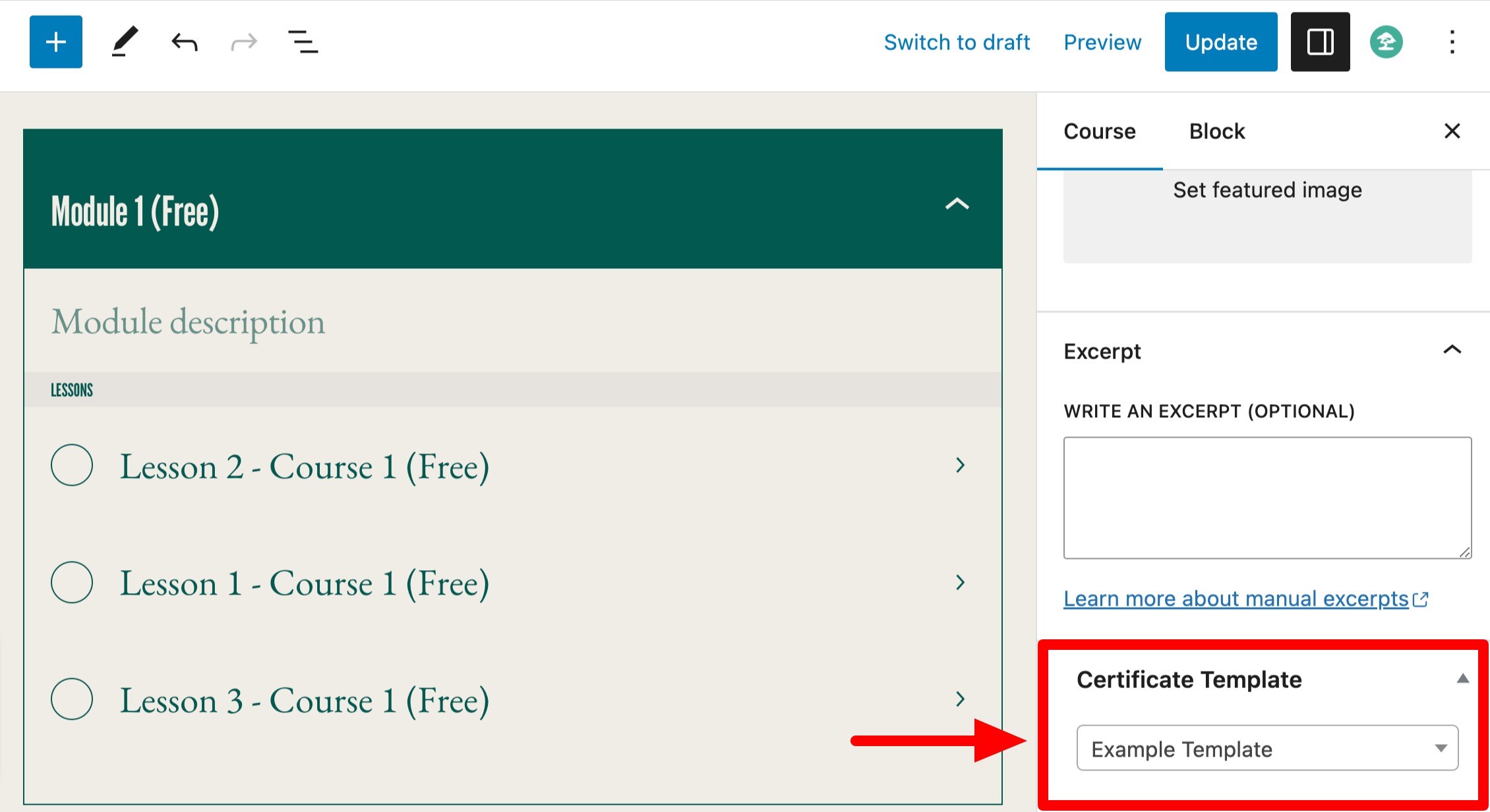
To use the default template, edit the course(s) you want to use it for and select Example Template from the Certificate Template section, which you’ll find in the right sidebar of the course editor.

If you change/delete the Example Template and need to reinstall it, you can simply navigate to Sensei LMS > Tools > Create default example certificate template in the WordPress admin panel and click on Run Action.

Please note that when you run this function, it will reset and assign the example certificate template to ALL courses.
Designing Your Own Certificates
Even though Sensei LMS Certificates comes with a default certificate design, you can also design your own certificates using the Certificate Template system. This will personalise the layout of your certificates making them unique and bespoke.
To create a certificate template:
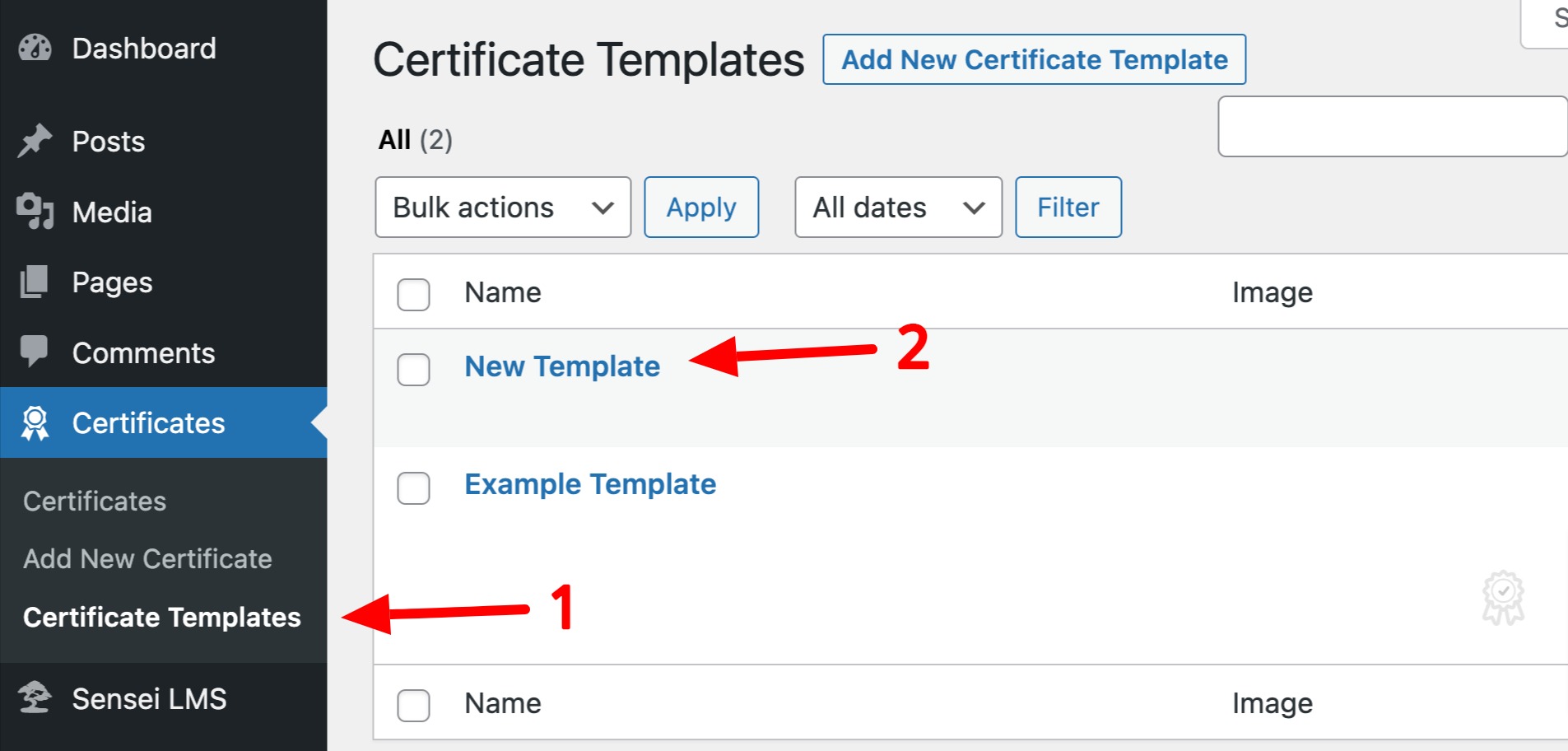
1. Go to Certificates > Certificate Templates in the WordPress admin panel.
2. Click Add New Certificate Template.
3. Give your certificate template a name (this is for your reference only, and won’t be displayed on the front end of your site), and start creating your custom template.
Upload a Background Image
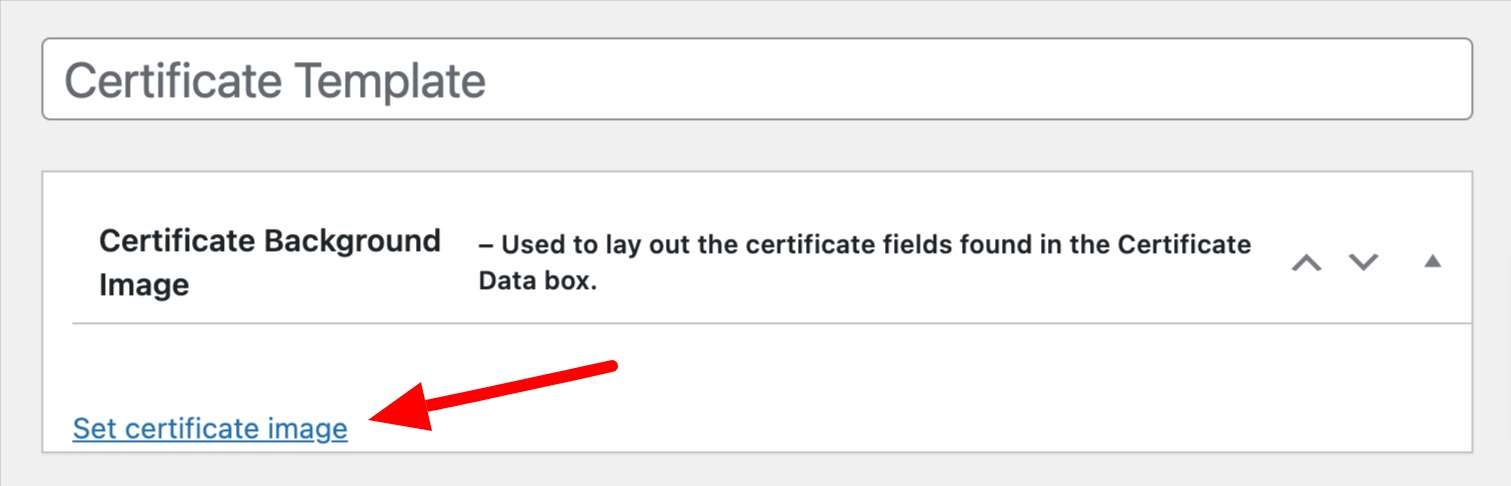
Click Set certificate image and upload an image from your computer, which will serve as the background of your certificate. A background image is required in order to create the PDF certificate.

Image Guidelines:
- Supported image formats: PNG, JPG/JPEG.
- Recommended image resolution: 1200 x 675px – Higher resolutions will work, but they will be scaled down and may lose quality.
- Recommended image DPI: 72 – Higher DPIs will work, but they will be scaled down and may lose quality.
These recommended image guidelines will ensure the smallest file size while maintaining full image quality.
Font Guidelines:
The text size on the certificate is relative to the size of the background image which is why we recommend an image size of 1200 x 675px.
In the Certificate Data panel, you can set the default font options to apply to all the text on your certificate.

Position Text Sections
The certificate template consists of 5 separate text sections:
- Heading – A heading for the certificate. e.g. Certificate of Completion.
- Course – The name of the course. e.g. How to Play Guitar.
- Message – The message of certification. e.g. This is to certify that [learner name] has completed the course.
- Completion Date – The date the course was completed. e.g. 4th December 2013.
- Place – The name of the site issuing the certificate. e.g. Learn Guitar Online.

For each text section that you want to display, you need to set the position that it will appear on the certificate. Click Set Position. If the background image is not visible, the page will scroll up to the top of the image.

Using your mouse/trackpad, drag out a box on the image where you want that text section to display.
You can reposition and resize the box within the image, and when you’re happy, scroll back down to the Certificate Data panel and click Done.

You can repeat this same for all five text sections listed above.
If you change your mind and don’t want to display any or some sections, you can click Remove Position, and that section will not be displayed on the certificate.

Adjust Font Settings
You can optionally adjust the font settings for each text section. You can edit the following:
- Typeface – change the design of your text font.
- Font size – change the size of your text font.
- Bold/Italic – available
- Position – choose whether to centre the text or not.
- Font color – change the color of the text.
- Borders – choose whether to display a border around the text section (the border will be the same color as the text).
Customize Text
Finally, you can customize the text that appears in each text section. You can add any plain text and use any/all of the following placeholders, which the relevant user data will replace:
- {{learner}} – The display name of the learner.
- {{course_title}} – The title of the course that has been completed.
- {{completion_date}} – The date the learner completed the course.
- {{course_place}} – The name of the site, taken from the WordPress Settings.
Example of how you can add placeholders:

{{learner}} will show the display name of the learner. By default this is the username. If you want your student’s names on the certificates, you’ll need to encourage them to enter their first and last names on their WordPress profile page and then select that as their display name.
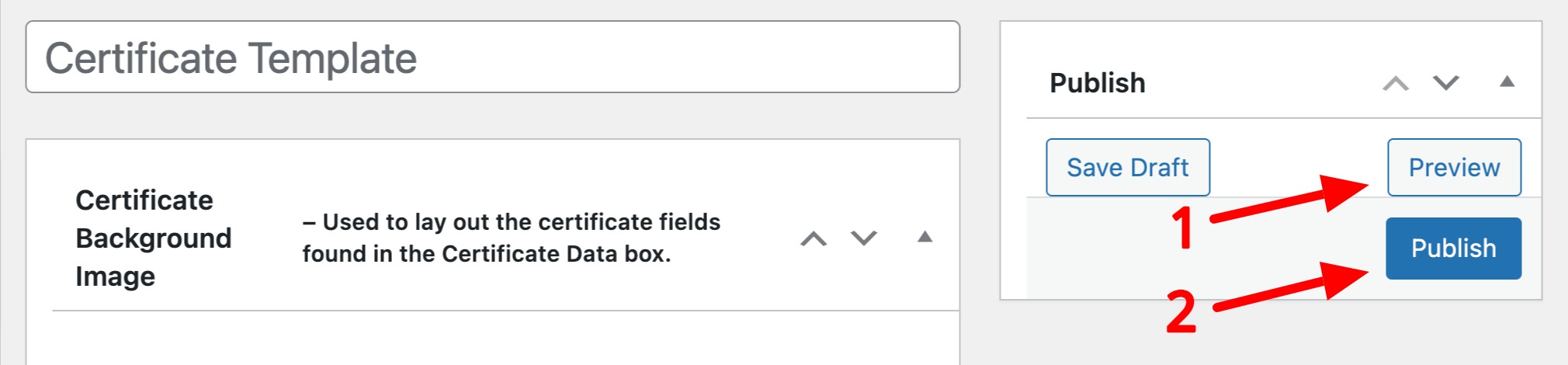
Once you have at least one template draft, click Preview (1) to see an example of how your finished certificate will look and make any changes if necessary.
Once you’re happy, click Publish (2) to publish the certificate template.

This template will now be available in the Certificate Template field, which you’ll find in the right sidebar of the course editor.

You can see a list of all your certificate templates if you go to Certificates > Certificate Templates in the WordPress admin panel.

Advanced: Adding custom data fields via filters
Note: this is a developer-level tutorial, and assisting or debugging code examples is outside the scope of our support. If you are unfamiliar with code/templates and resolving potential conflicts, select a WooExpert or Developer for assistance.
Sensei Certificates 2.5.2 or above versions allow adding custom data fields via additional filters.
sensei_certificate_data_fields– This filter allows other plugins to add (or remove) data fields that appear in the Certificate Template editor.sensei_certificate_data_field_value– This filter is applied to the content of each of the data fields before they are written to the PDF. It provides the following five arguments:$field_value– The field content (which will be written to the PDF).$field_key– The name of the field the content is being written for. (This could be used to, for example, hide specific data fields under certain conditions.)$student– a WP_User object, the student the certificate is being generated for.$course– a WP_Post object, the course the certificate is being generated for. Can be null if used for preview.
Below is an example of adding a custom credit_hours data field.
1. Add a new custom data field
You can use the sensei_certificate_data_fields filter to add the new credit_hours custom data field to the certificate template:
add_filter( 'sensei_certificate_data_fields', 'my_add_credit_hours_data_field' );
function my_add_credit_hours_data_field( $data_fields ) {
$data_fields['credit_hours'] = array(
'type' => 'text',
'name' => 'Credit Hours',
'position_label' => 'Credit Hours Position',
'position_description' => 'Optional position of the Credit Hours text',
'text_label' => 'Credit Hours Text',
'text_description' => 'Text to display in the Credit Hours area.',
'text_placeholder' => 'Credit Hours: {{credit_hours}}',
);
return $data_fields;
}
2. Enable the custom template tag
Use the sensei_certificate_data_field_value filter to set the value of the {{credit_hours}} template tag before it’s written to the generated certificate PDF file. In this case, the value is pulled from the _credit_hours course post meta.
add_filter( 'sensei_certificate_data_field_value', 'my_replace_credit_hours_template_tag', 10, 5 );
function my_replace_credit_hours_template_tag( $field_value, $field_key, $student, $course = null ) {
$template_tag = '{{credit_hours}}';
if ( false === strpos( $field_value, $template_tag ) ) {
return $field_value;
}
$credit_hours = $course
? (int) get_post_meta( $course->ID, '_credit_hours', true )
: 0; // Default value used for preview.
return str_replace( $template_tag, $credit_hours, $field_value );
}3. Test the new custom data field
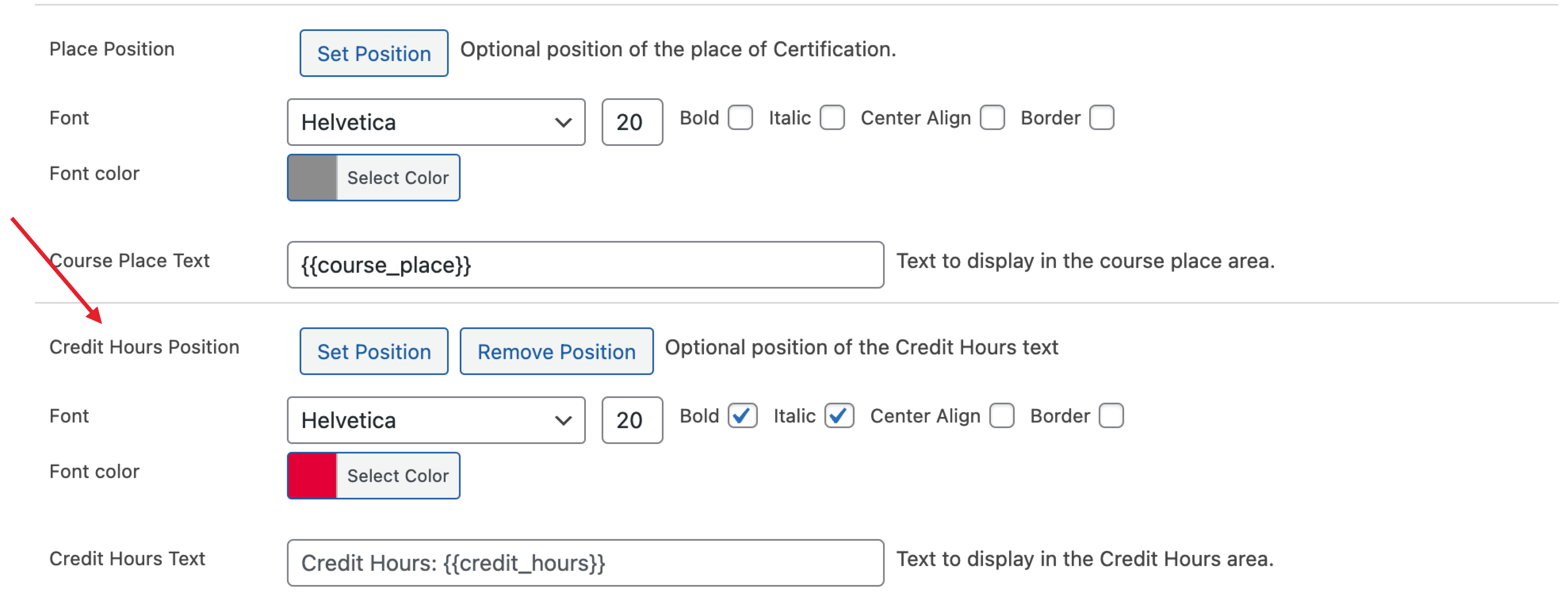
- Make sure the new field is present in the certificate template.
- Position the new field in the template and set the font, color, etc.
- Add a
_credit_hourspost meta with a numeric value to a course. - Assign the template to the course.
- Complete the course.
- Open the course certificate.
- Make sure the credit hours meta value is present.
How Learners Are Awarded Certificates
When a student completes a course, they will be awarded a certificate. The student can view the certificate by clicking the View Certificate link, which appears either on the single course page, the My Courses page (under completed courses), or the Learner Profile page, depending on the settings you select in Sensei LMS > Settings > Certificate Settings (see below).
The certificate is a PDF document, which will open in a new browser tab; the student can save or print it as any other PDF document.
Note: the certificates are only available for registered students – not registered users can’t get certificates. While we have the option to make certificates public for a specific student, there’s no option to make certificates publicly available on a global basis (i.e. for not registered users).
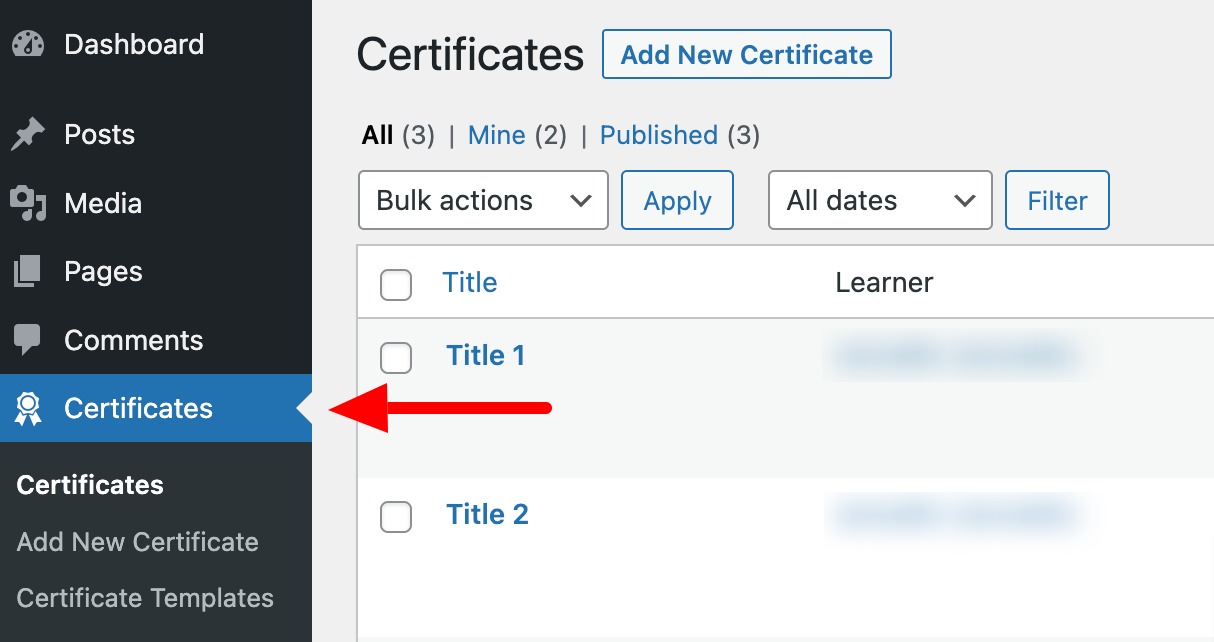
As an administrator, you can view a list of all the certificates your students have been awarded if going to the Certificates option available on the left side of the WordPress admin panel.

Certificate Visibility
By default, certificates will only be viewable by the student (and the site administrator). If students want to share their certificates publicly, they can go to their student profile page and enable the option for Allow my Certificates to be publicly viewed.
Direct link for the option: https://example.com/learner/username
- Replace
example.comwith your site address. - Replace
usernamewith the actual username of the student/learner.

They can then share the certificate with anyone they like by sending them the certificate URL.
Note: This is only possible if you enable learner profiles via Sensei LMS > Settings > Student Profiles and enable the Public student profiles option to add the learner profile link to your menu.
Certificate Settings
If you go to Sensei LMS > Settings, you will see a Certificate Settings menu containing a few certificate options.
The main options in Certificate Settings are:
- View in Courses – Choose whether to display a View Certificate link on courses in the My Courses page and single course pages.
- View in Learner Profile – Choose whether to display a View Certificate link on courses on the Learner Profile page.
- Public Certificate – Allow students to share their certificates publicly. After enabling this option, the learner will also have to enable this in their profile by going to
https://example.com/learner/username(Replace example.com with the actual site address and username with the exact learner/student username). - Delete data on uninstall – Delete Sensei Certificates data when the plugin is deleted. Once removed, this data cannot be restored.
Please note: The View Certificate link will only display on courses completed by the current student.
Multilingual Font Support
From Sensei LMS Certificates v1.0.4 or above, several non-latin alphabets are supported for use in your certificates, e.g. Greek, Cyrillic, Arabic, and Hebrew.
However, some languages (including most East-Asian languages) are not supported by default; this is because we would have to include fonts for each character set, making the extension much larger than it needs to be.
You can, however, add support for any custom font or language. To do this, find a .ttf (TrueType) Unicode font file, which includes the characters of your required language and upload it to /wp-content/plugins/sensei-certificates/lib/tfpdf/font/unifont/.
Then add the below code in this snippet to your child theme’s functions.php file.
- This is how to install a child theme.
<?php
/**
* Custom fonts MUST be uploaded to the following directory:
* /wp-content/plugins/sensei-certificates/lib/tfpdf/font/unifont/
*
* All custom fonts MUST be TrueType fonts (.ttf)
*
* Only one custom font can be used and it will override ALL fonts in ALL templates
**/
add_filter( 'sensei_certificates_custom_font', 'certificates_custom_font', 10, 1 );
function certificates_custom_font( $font ) {
// Font family and file name MUST be supplied
$font = array(
'family' => 'FontFamily',
'file' => 'font-file.ttf',
);
// Specifying font size is optional - if it is left out the then the sizes specified in the template will be used
$font['size'] = 18;
return $font;
}
?>Replace FontFamily with the name of your font (no spaces) and font-file.ttf with the filename of your font. Your certificates will now use your uploaded font.
Note:
- Only one custom font can be used, overriding all fonts in all certificate templates.
- Custom font files will be removed when you update Sensei LMS Certificates, so you’ll need to back up the font and restore it after updating. If you can’t run a manual backup or your hosting provider can’t assist with this, you may want to try the Jetpack VaultPress Backup solution.
Alternatively, you can put the fonts in your child theme directory (or anywhere else that won’t get updated) and then set theFPDF_FONTPATHconstant in yourwp-config.phpto the path of the fonts.