-
Notifications
You must be signed in to change notification settings - Fork 25
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Discussion: Themes vs Styles vs LookAndFeel #77
Comments
|
Simple answer about 1,2,3,4 After a while I decided to rely mainly on the themes and I didn't modify the old widget to comply with it. So far I would like to get rid of all the "style" attributes if possible and use a better way to handle them. |
This is a great idea. Then things are decentralized and can be optimized: Let's make the assumptions
Then there can be one "basis laf" which provides generic laf-hints: a few window backgrounds (modal, non-modal, popup, warning, etc.); a few typical border colors (active border, inactive border) a few text-colors etc. And this basis laf is using the Event-Signal-Mechanism to inform all "listeners"/slots when something has changed. Every Widget can have a specialized laf class which saves a reference to the "basis laf" and uses the generic hints of the "basis laf" to precompute once many/all of the needed colors, chars, ... laf-parameters, etc. The computation may be expensive, but it's only called very rarely in the event of the construction of the specialized laf-object and if the event "there are changes in the basis laf" occurs. In the [Every specialized laf-object has a API so that it's possible to overrule the default colors-, chars-, laf-parameters- computations.] Then the only "Con" point above has vanished. During a |
|
Hello, In the concrete progress bar example:
One cannot write one What do you think about this direction? |
|
I just want to pop on and say I would love to specify border, background, default text colors with escape characters to manage in-line colorization. I'm big in UI and readability and this would be cool. Thank you! |
|
@nickandwolf I'm not sure if I understand what you mean. I understand that if there are some "labels" or some "paragraphs" in the UI, that one might want to have the possibility that some of the words (inside the paragraphs/labels) are red, and some others are green, to make everything more readable. This might be done with inline ANSI-Escape sequences (or other ways). |
|
@luchr - #issuecomment-1356381197
I always tried to keep everything simple without adding too many edge cases for customisation and keeping a solid standard behaviour/look. (for this reason I mimic the way QT works/looks) And unfortunately I am still stuck with the old way UI concept, |
|
@nickandwolf - #issuecomment-1358515339
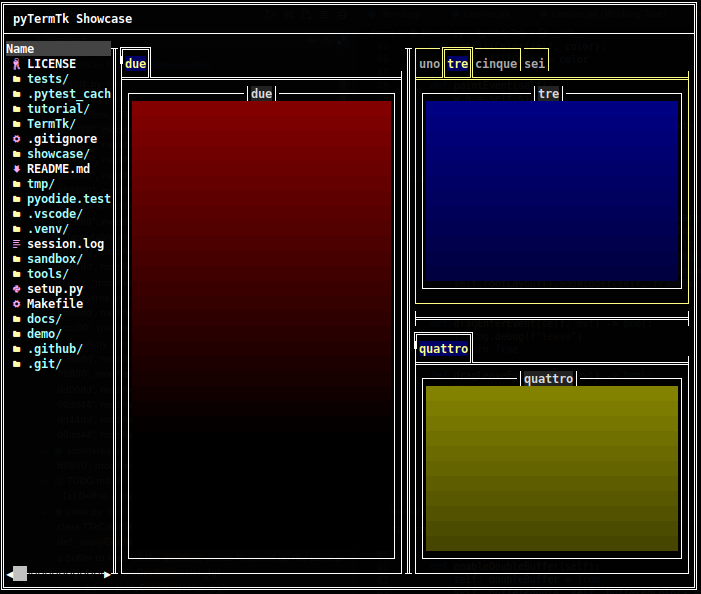
can you provide some pictures of your idea? About the gradient, pyTermTk/TermTk/TTkCore/color.py Line 186 in f82541b
i.e. Lines 175 to 180 in f82541b
where the gradient is a property of the color itself and the widget does not need to implement any extra routine in the paint method: 
Unfortunately I never investigate all the implications and possibilities of this feature and so far only a vertical gradient is available. |
|
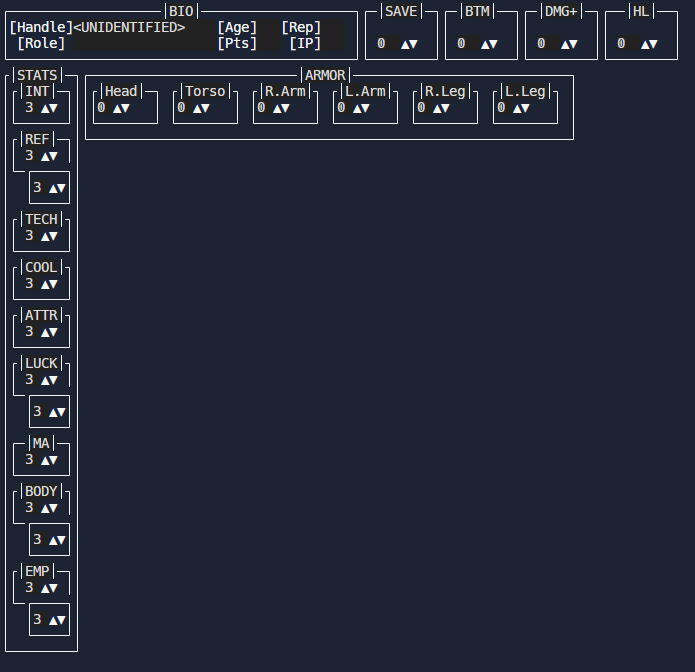
@luchr I love that mockup image. Unfortunately I am greatly limited most of the day and cannot create a mockup but that image is amazing. So I look at Tkinter and video game UI frameworks when it comes to styling. In my current project, I'm finding the information looks cluttered and hard to read despite it being organizationally sound. Here are some of my thoughts.
I do not know exactly how your engine manages text but if it has the ability to render multiple characters on top of each other (like BearLibTerminal), it can allow a greater diversity of stylings. Many TUIs I'm looking at are not as dynamic as yours @ceccopierangiolieugenio while providing mouse support. You mockup image and code is also very close to what I think the next step is to add stylization. I'm leveraging that to make character sheets and character creators. My current project is for Cyberpunk 2020 and could use more diversity to make sections of it pop. It would also benefit from having a large text renderer (like in your demo program that shows mouse coords). I am basing this off a PDF character sheet but if you look up 5E D&D character sheets, you can see how the layout is a real test for this library. EDIT: Originally on my Stats block, I had a label from the host frame over the INT etc frames but when I click on the spinnerbox inside, it covered my label. Making frame focus toggleable would alleviate that when it comes to be stupid fancy. |
|
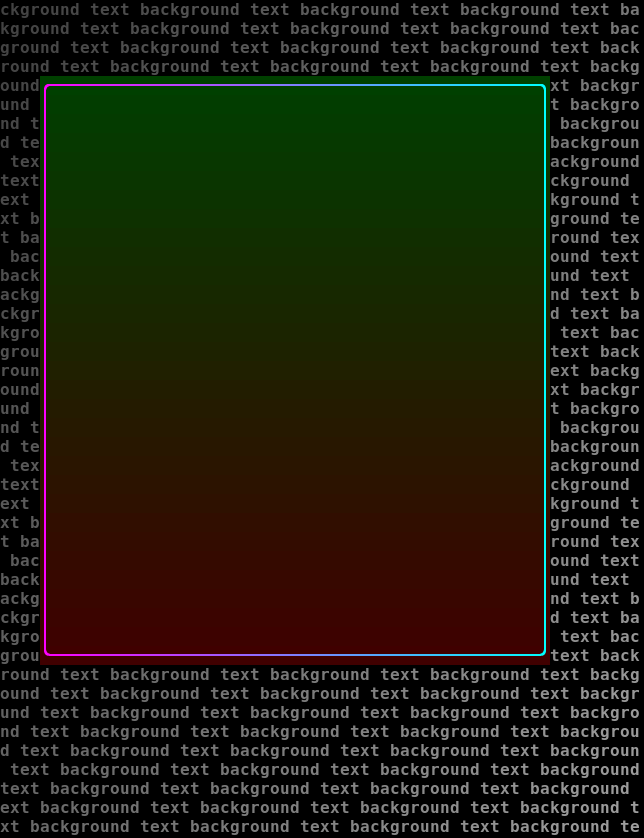
Experimenting with the gradient modifier: Peek.2022-12-21.09-22.webm |
|
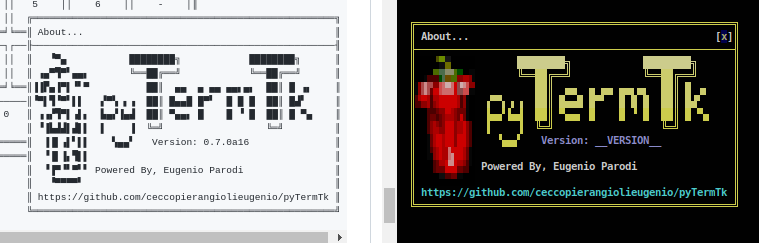
@nickandwolf Anyway, pyTermTk/TermTk/TTkWidgets/image.py Lines 79 to 86 in 789128d
or in the big font mouse/key input viewer: pyTermTk/TermTk/TTkTestWidgets/keypressviewfont.py Lines 202 to 210 in 789128d
I am actually thinking also to support the sextels in order to have 6 blocks resolution per char. |
|
@ceccopierangiolieugenio Haha just saw this repo. Your result is absolutely hilarious. 🤣 When I first started writing my source code editor I had a goofy Idea to do something like this. I use wxPython and Scintilla tho. I think I managed to get A frame, some checkboxes and a couple buttons done in a windowless wxFrame housing a wxSTC editor for the drawing, but nothing like this. I at some point kinda just laughed at it and thought who would ever take this seriously if they changed the font in the editor, plus handling all the absolute positioning coordinates kinda overwhelmed me in the code... Well you seem to be the first to try and tackle a GUI Term/Console style... My attempt turned out a bit like your AboutBox but without the graphics. Just A title, short description, 3 checkboxes and Yes/No buttons... Nothing to brag about tho. LOL. If I even come across my ol sample I'll have to relook into this. Maybe I could get it working right... haha |
Yes, which toolkits have you in mind? |
|
Oh, I dunno... wxpython, pyside/pyqt, tk, kivy, Scintilla. Mostly ones that
have cfamily python bindings. I really don't do too much with html css java
anymore besides docs. Vulkan/SDL2 would be overkill for something like this
but would be awesome to see.
…On Fri, Mar 8, 2024, 9:00 AM Pier CeccoPierangioliEugenio < ***@***.***> wrote:
@ceccopierangiolieugenio <https://github.com/ceccopierangiolieugenio>
Haha just saw this repo. Your result is absolutely hilarious. 🤣 When I
first started writing my source code editor I had a goofy Idea to do
something like this. I use wxPython and Scintilla tho. I think I managed to
get A frame, some checkboxes and a couple buttons done in a windowless
wxFrame housing a wxSTC editor for the drawing, but nothing like this. I at
some point kinda just laughed at it and thought who would ever take this
seriously if they changed the font in the editor, plus handling all the
absolute positioning coordinates kinda overwhelmed me in the code... Well
you seem to be the first to try and tackle a GUI Term/Console style...
My attempt turned out a bit like your AboutBox but without the graphics.
Just A title, short description, 3 checkboxes and Yes/No buttons... Nothing
to brag about tho. LOL. If I even come across my ol sample I'll have to
relook into this. Maybe I could get it working right... haha Any thoughts
on possibly expanding to other toolkits? Just curious...
Yes, which toolkits have you in mind?
—
Reply to this email directly, view it on GitHub
<#77 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/ABDTXRGAANLXPKF6AHMJU5DYXHG7XAVCNFSM6AAAAAAS3H4DKCVHI2DSMVQWIX3LMV43OSLTON2WKQ3PNVWWK3TUHMYTSOBVHA2DQNBTGA>
.
You are receiving this because you commented.Message ID:
***@***.***>
|




This is not a bug-report or a report about a missing feature, but a "question/discussion" issue.
This question came up here
Current state
I try to summarize the current state (please correct me, if/when my summary has errors):
TTkCfgthere is an attributethemewhich points to the "current" themeTTkFrame) check some theme-attributes at construction time (e.g.frameBorderColor,frameTitleColor)TTkFrame) check some theme-attributes at every call topaintEvent(e.g.TTkCfg.theme.grid)TTkFrame) support by keyword arguments to__init__to not askTTkCfg.themefor a color but to use the one explicitly given at construction time with an explicit keyword argument (e.g.titleColor=...)Because of 3. it is possible to switch/change the grids, button-boxes, scrollbars, menubars, etc. dynamically (on the fly); which can be seen in the demo where one can switch from
UTF-8toASCIItheme.Because of 2. a change in attributes like
frameTitleColorhas no effect on the widgets that are already constructed, but has an effect on every widget that is created after the theme-attribute(s) changed.Because of 4. "many" slots are used (per widget) to save "their" colors (either the explicitly given ones from
__init__or the ones that were found inTTkCfg.themeby__init__).[Some personal note: The asymmetry of 2. and 3. (getting some theme attributes at construction time and some at every
paintEvent) is a little bit ... disturbing ... for me.]Proposition/Suggestion
Here is an alternative approach which (in my opinion) simplifies things a bit:
Instead of the many color-slots (per widget) every widget hat only one
look_and_feel(laf) slot. There a (reference to an) object is saved that is used at everypaintEventto ask thelook_and_foolobject for colors, grid-chars, borders-chars, etc. The defaultlook_and_feelobject is a "proxy" that "redirects" all the attribute-getters to the currentTTkCfg.theme. All the widgets that use the defaultlook_and_feelobject see every change inTTkCfg.themeimmediately (at the next repaint/update). But this scheme allows for other laf-objects: e.g. alook_and_feel-object that gives for some attributes (e.g.frameBorderColor) some fixed colors that were chosen at the construction time of the laf-object and all the other attributes are proxied toTTkCfg.theme.paintEvent) So one can have laf-objects that (per default) proxy their attribute requests toTTkCfg.themebut have the ability to prescribe some attributes directly without askingTTkCfg.theme. So it's possible to usemy_frame_laf = LookAndFeelProxy(); my_frame_laf.frameBorderColor = TTkColor.fg("#ff0000#");as an laf-object for a frame that has (independent of the current theme) a red border, but all the other things (like the chars that are used for the border) are from theTTkCfg.theme.look_and_feeland notstyle? Let's make an example. Think of aPushButton(not aTTkButton) that can be pressed by akeyEvent(e.g. space or return) and shows it was pressed (via key) for some time and then goes automatically back in the unpressed state. This timing may be controlled by an attribute of an laf-object. So thekeyEventsets the pressed state and triggers an update and also starts a Timer to "unpress" the button in the near future. That's not a style or color but that is a "responsive" feeling.Pros: less slots per widget; laf-object may "compute" the look-and-feel depending on the state of widget; more parameters possible (without using slots); no additional methods needed at the widgets to prescribe special look-and-feel (e.g.
setBorderColoror the missingsetTitleColororsetTitleAlign, etc.) for a widget.Cons: one level of "indirection" (the "laf-Proxy") more at every paint-Event.
[Sorry for the long text.]
The text was updated successfully, but these errors were encountered: