TextGraphic (previously "TextGraphic") is a framework for creating Textual Graphics. It provides layers, styling, rich color, text justification, layouts, tables, view-ports, transparency, etc. All behind a beautiful object-oriented view model that is easy and humane to use. Underneath it also provides a rich rendering engine that is fully independent of any platform and can synthesize rendered code for ANSI Terminals, Web, and plain text format. Written in pure ECMAScript without incorporating any platform provided API, (no node/DOM API is used) and therefore works on any JavaScript platform.
A remark is that while TextGraphic can be used to style command line interfaces, it is not a command line interface library. It can work on many platforms and is intended to do the core visual tasks. I will have more libraries coming on top of the TextGraphic. A TermKit that provides some advance Terminal features and libraries for textual graphics and textual interfaces.
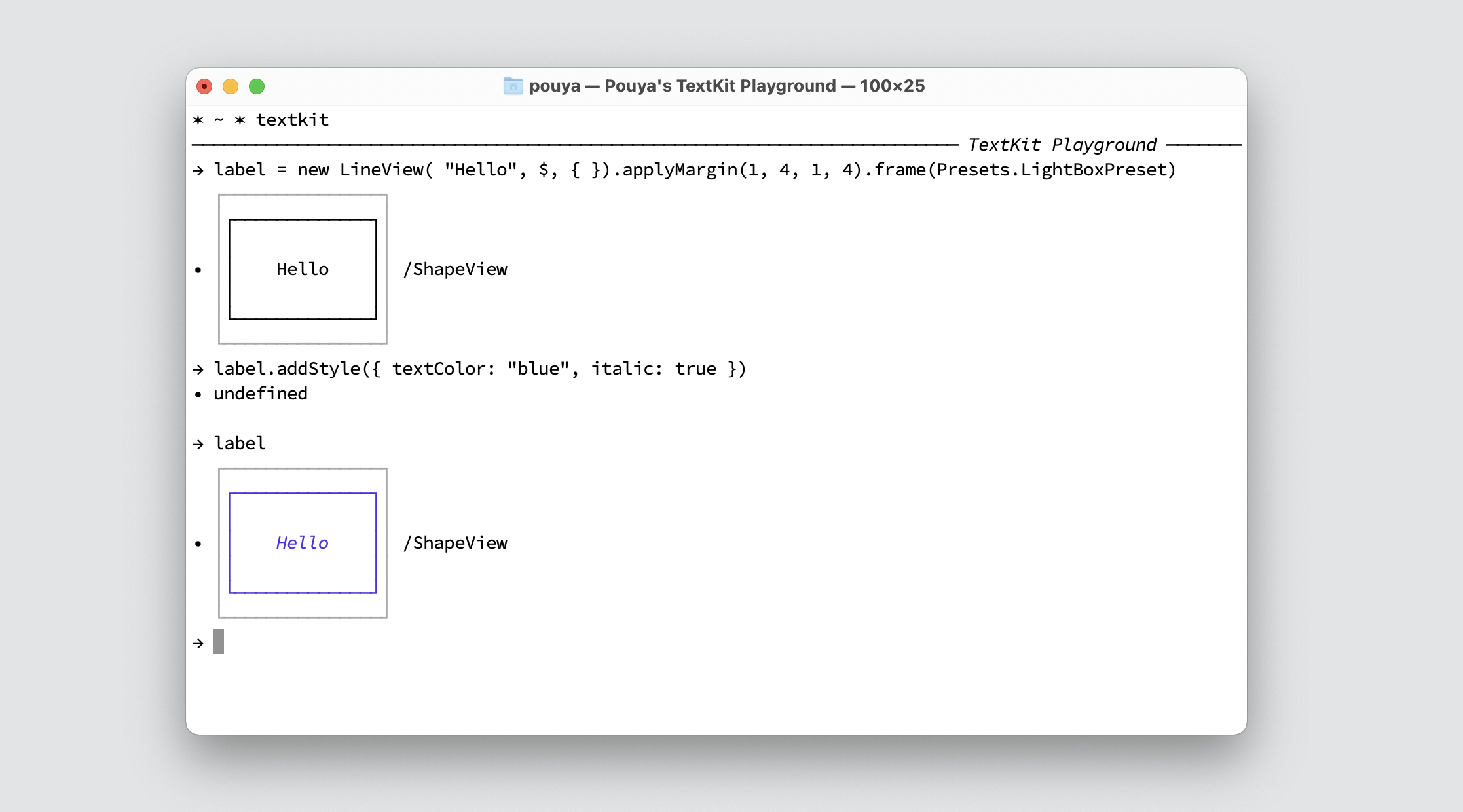
TextGraphic in its core, provides a 2D representation of text which is defined in a set of classes called Views — that are implementations of the ViewProtocol standard. These Views makes it possible to define a 2D textual object:
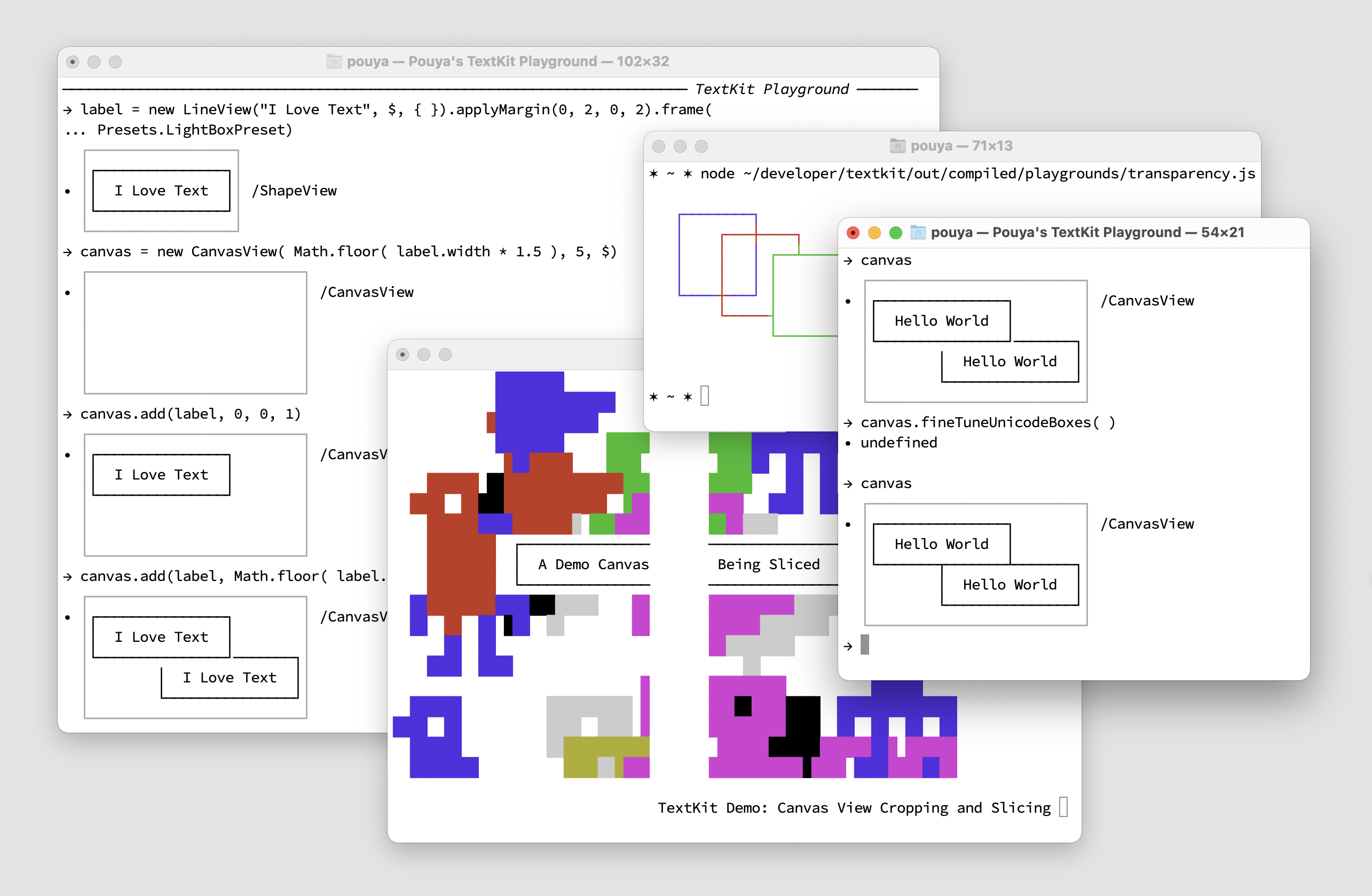
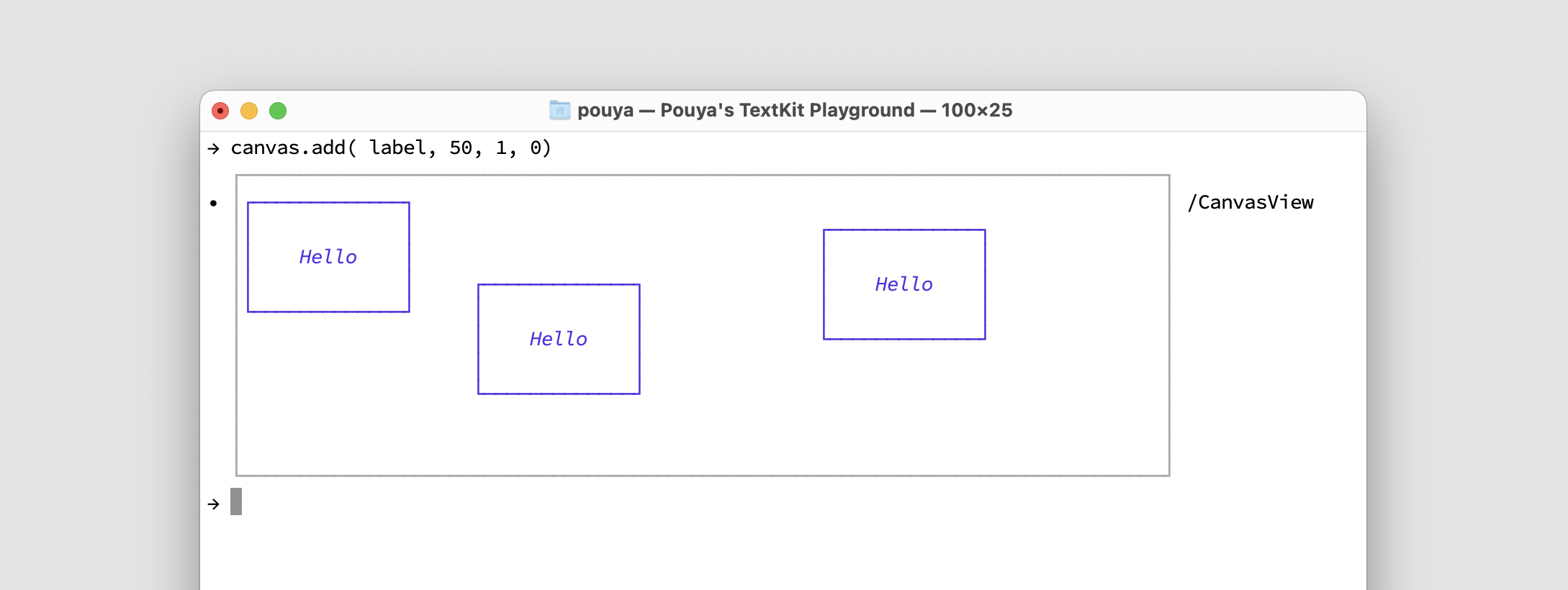
TextGraphic makes it possible to compose layers and views by combining the layers together.
In TextGraphic you can combine scenes together and each View preserves the boundary for itself. So the children of the view are always retained within the boundaries of the view. This makes it possible to do all sorts of powerful things. — P.S. Look how the borders of the boxes are combined together in their intersections :)
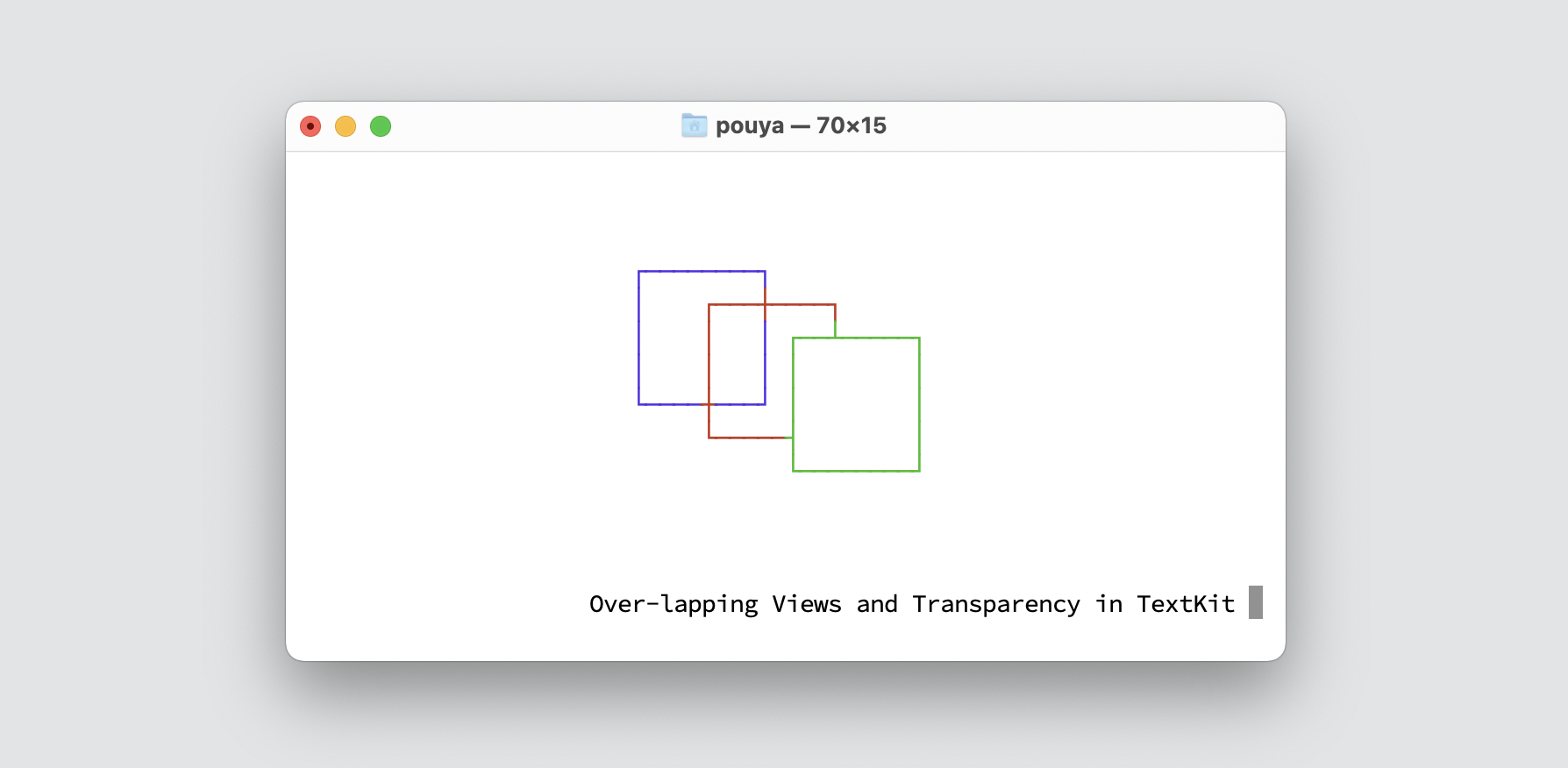
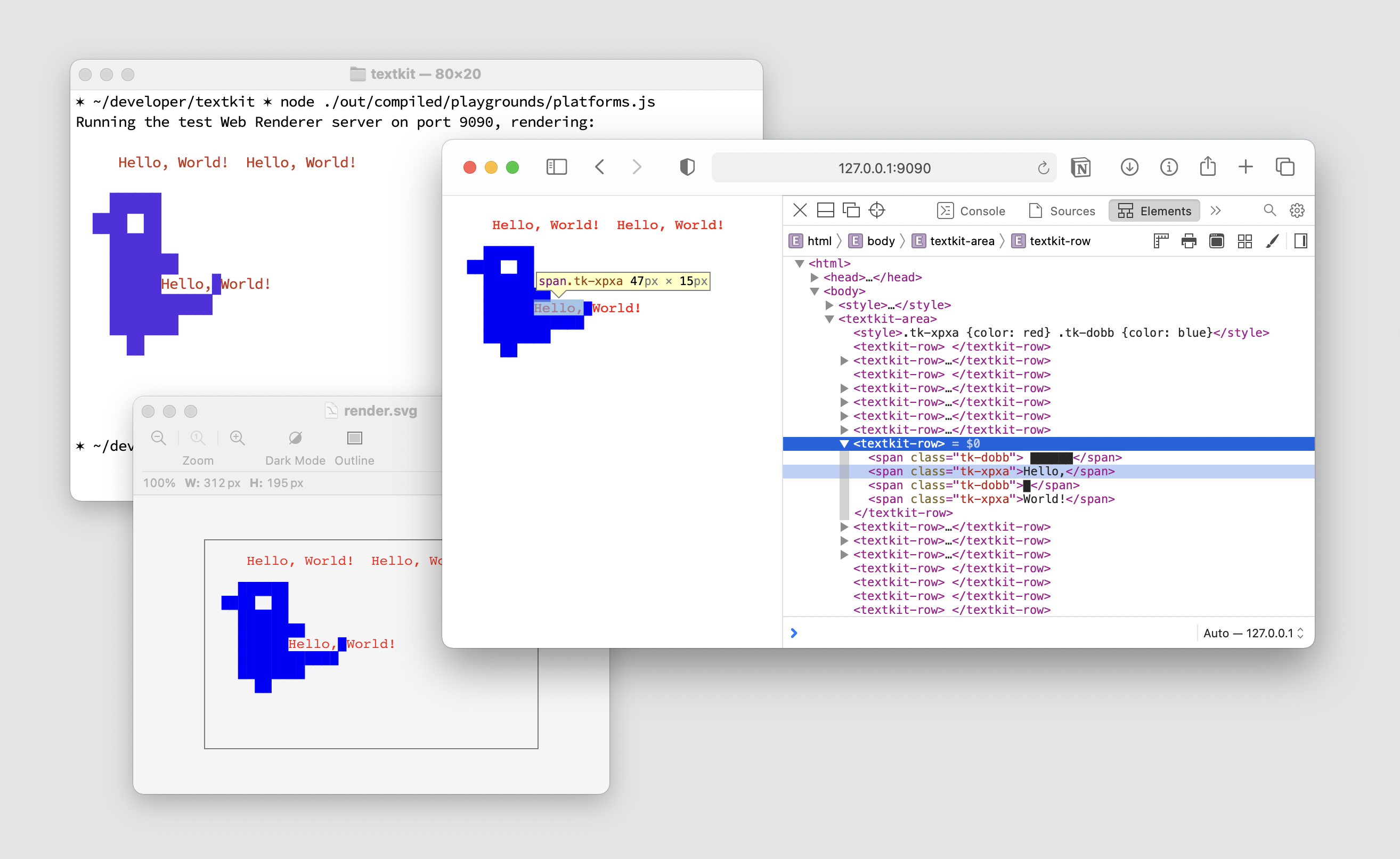
TextGraphic is different from some of its alternatives because it uses a Virtual Screen underneath. TextGraphic uses no cursor movements. Instead, it uses a virtual screen to compute the resulting view and then synthesizes the required styling information (ANSI Terminal escape sequences in this example) and returns one single string that you can push to the stdout or .innerHTML
To do so. TextGraphic uses a simple ray-tracer for z-index locating and then composes layers together. Having z-index and ray-tracing makes it possible to have objects that over-lap and also because of ray-tracing, objects can have transparency in them.
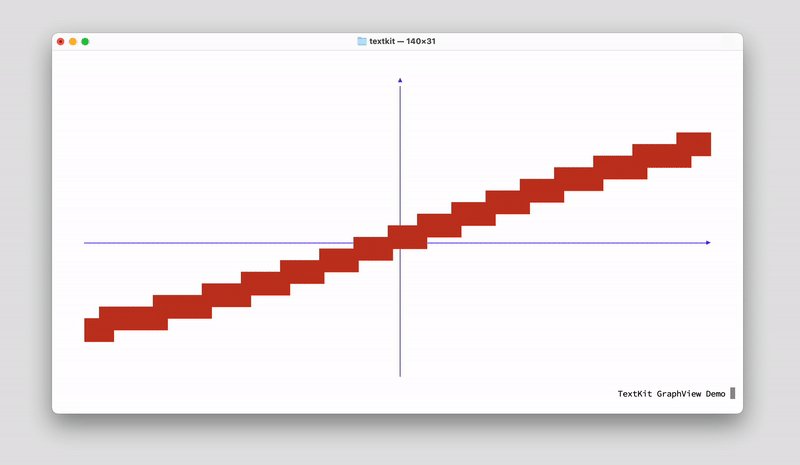
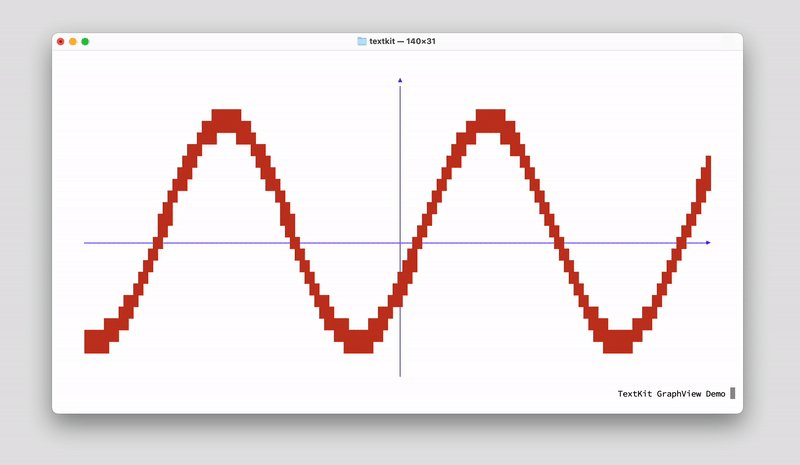
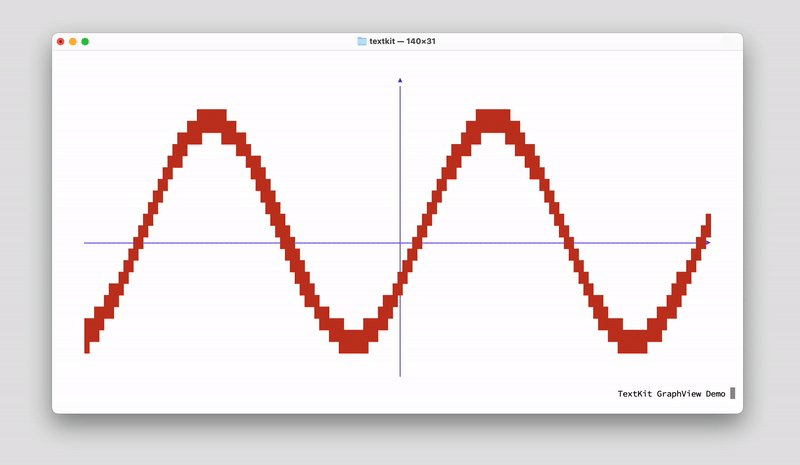
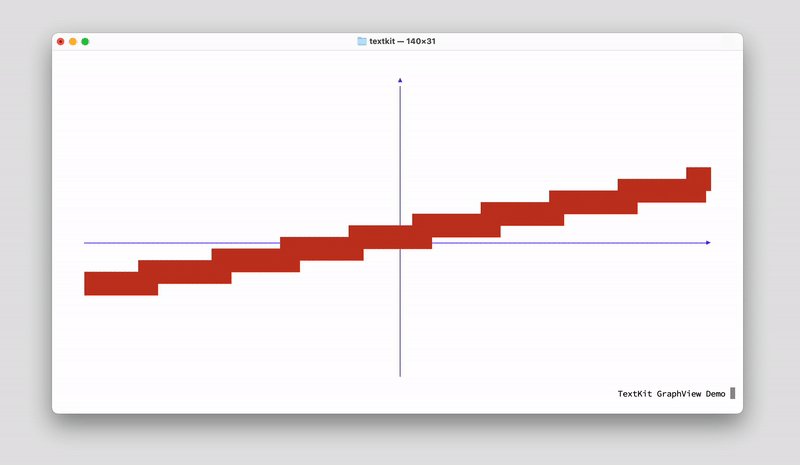
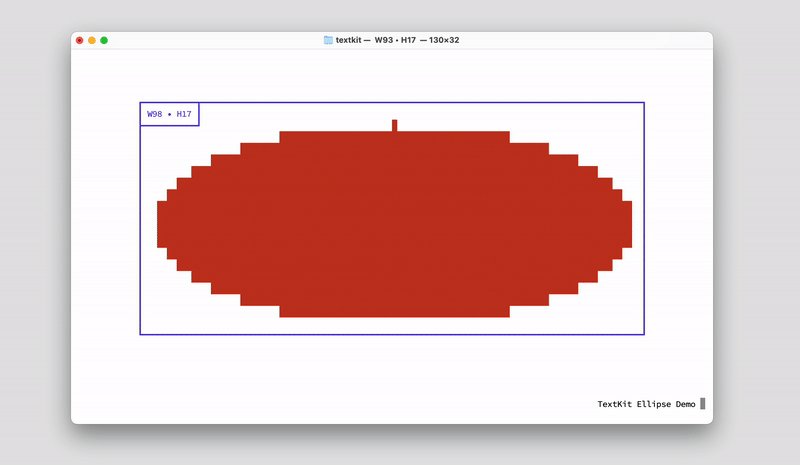
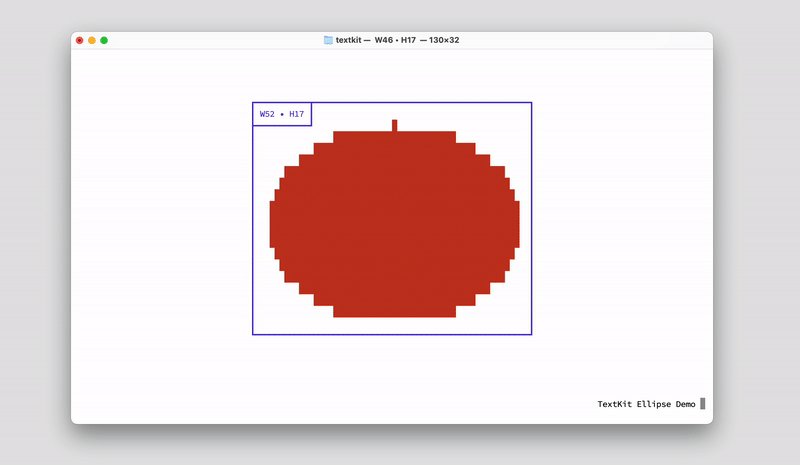
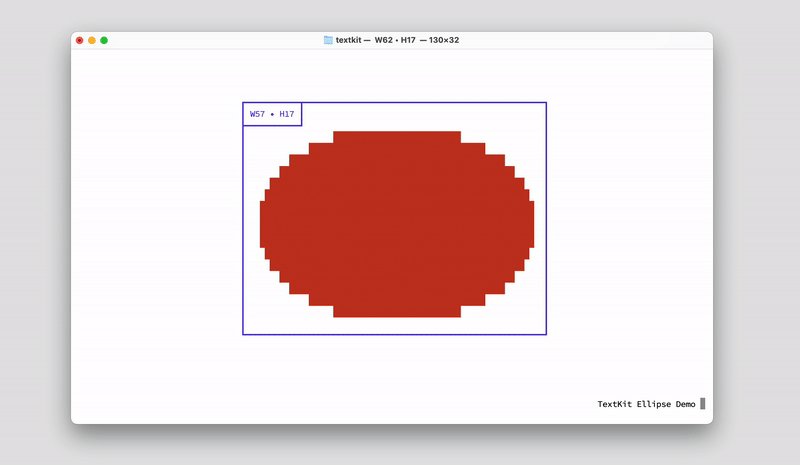
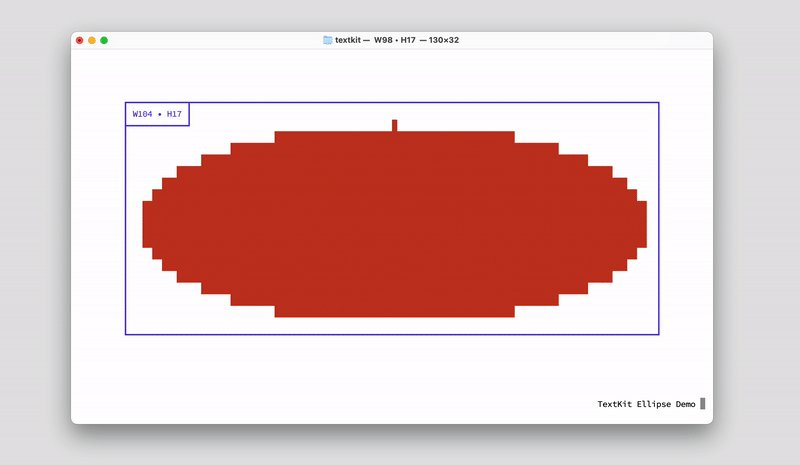
In TextGraphic you can use the GraphView to render mathematical formulas into a textual format. This is done efficiently without taking advantage of a GPU (although I very much hope to have WebGPU as a GPGPU available on browser and the node so that I can implement a super preformat version of it.)
By providing an efficient GraphView, TextGraphic makes it possible to have scalable vector graphics that are useful in making different UI components or graphical arts. You can make these shapes react to zoom, window size and view port size changes.
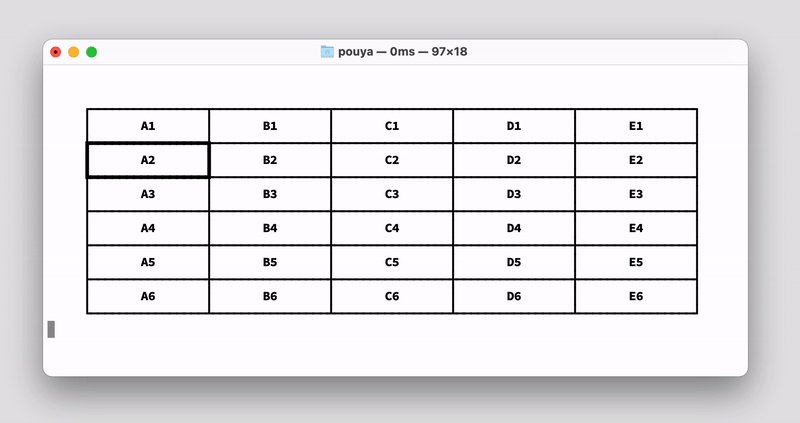
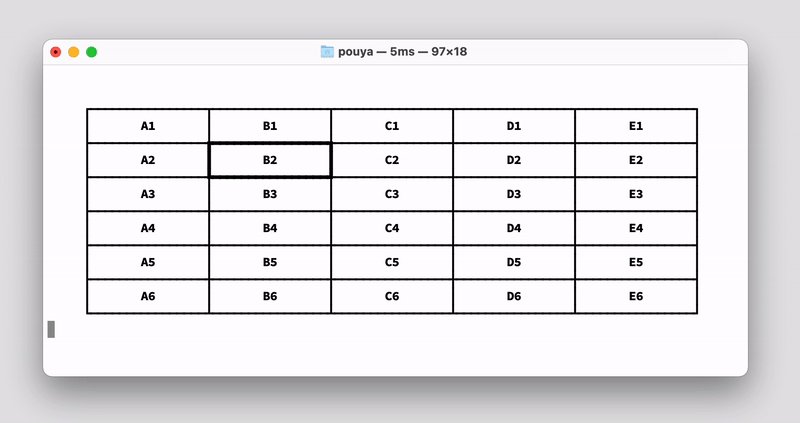
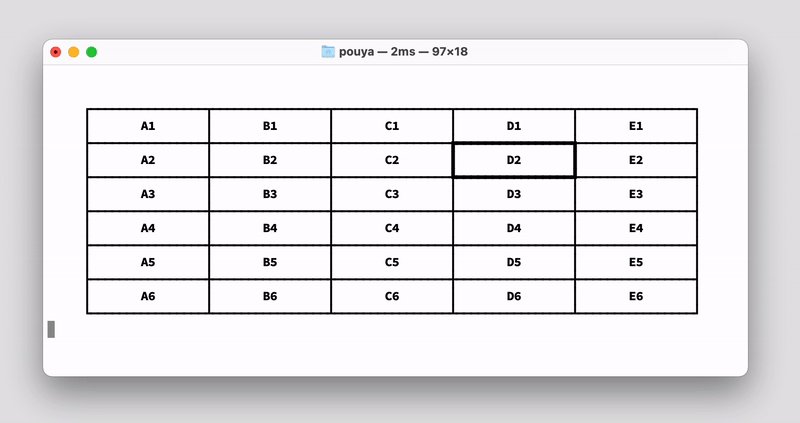
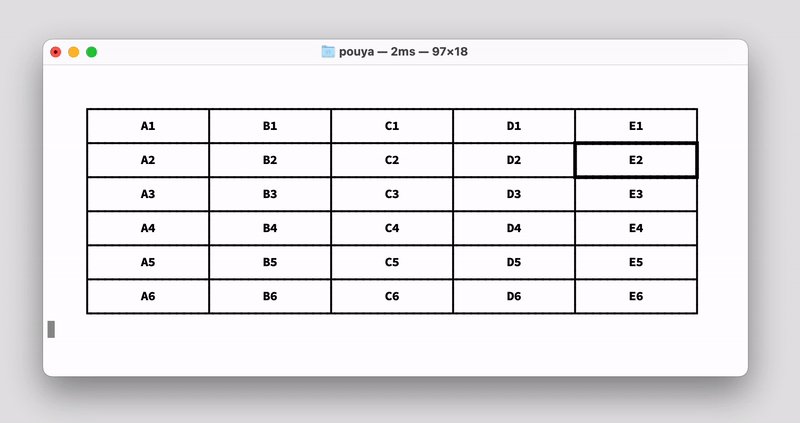
TextGraphic's Canvas view can fine tune the intersections of unicode boxes. This table is made of putting 30 independent boxes together, but TextGraphic can change the characters at where these boxes are joined together and it also understands the weights of these connections. So the result is a very beautiful and fine tunned result that previously was impossible or extremely hard to implement. (I know of no other system that implements anything like this. Monodraw does have this ability but it only works for the light lines and weight detection is still unique to TextGraphic I guess)
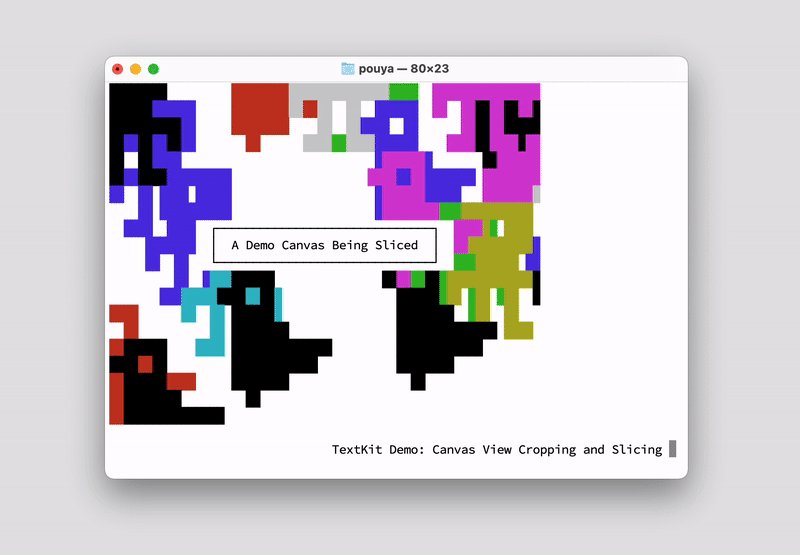
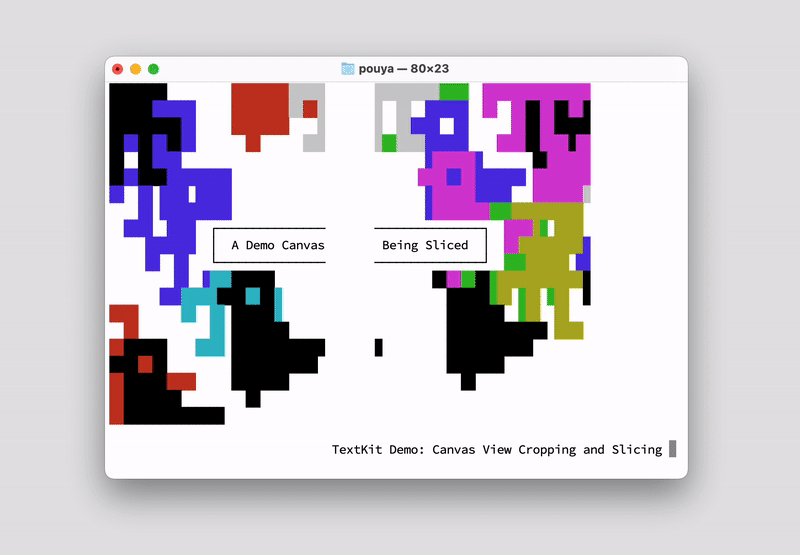
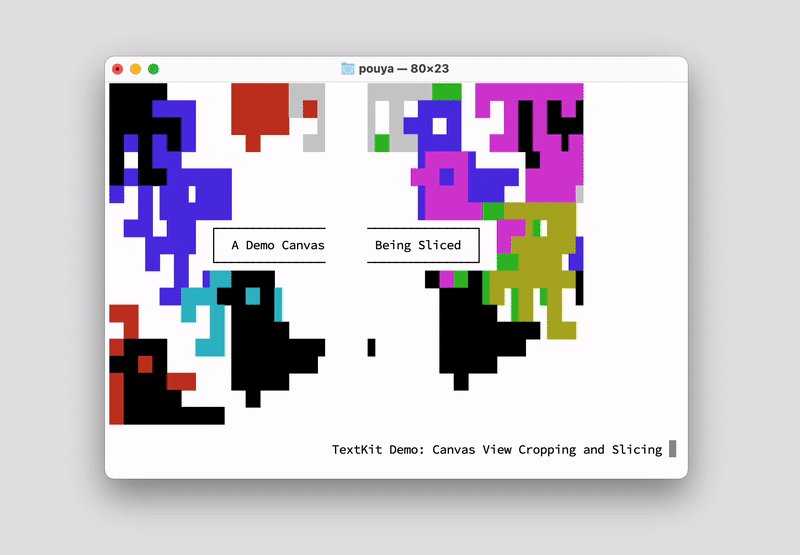
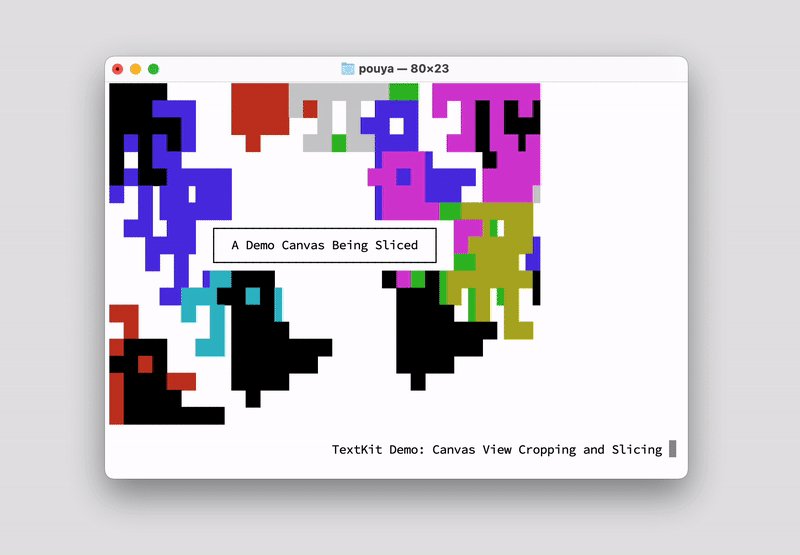
TextGraphic offers a fast and virtually footprint-free system for cropping views. This makes for a great tool for making layouts, scroll views, etc...
TextGraphic is a rendering engine that synthesizes the final render at once. It does not require any realtime cursor movement or environmental changes. This enables some really powerful features.
- The system becomes platform independent as you see in the next feature title.
- You get to run the renderer as a server side feature while having clients showing its renders.
- It can be used to synthesize and generate all sorts of static content for the machine and the web.
- The synthesized view can be further enhanced and modified by third party code.
- Since you have the whole view computed ahead of time, you get a very high speed when rendering :)
The design of TextGraphic is around a central idea of having different renderers for different environments, which are open to anyone to also extend and add to. TextGraphic has a Virtual Screen and Ray-Tracker system that makes it possible to compute optimized native renders for different platforms. Currently TextGraphic offers renderers for ANSI Terminal, SVG, and HTML.
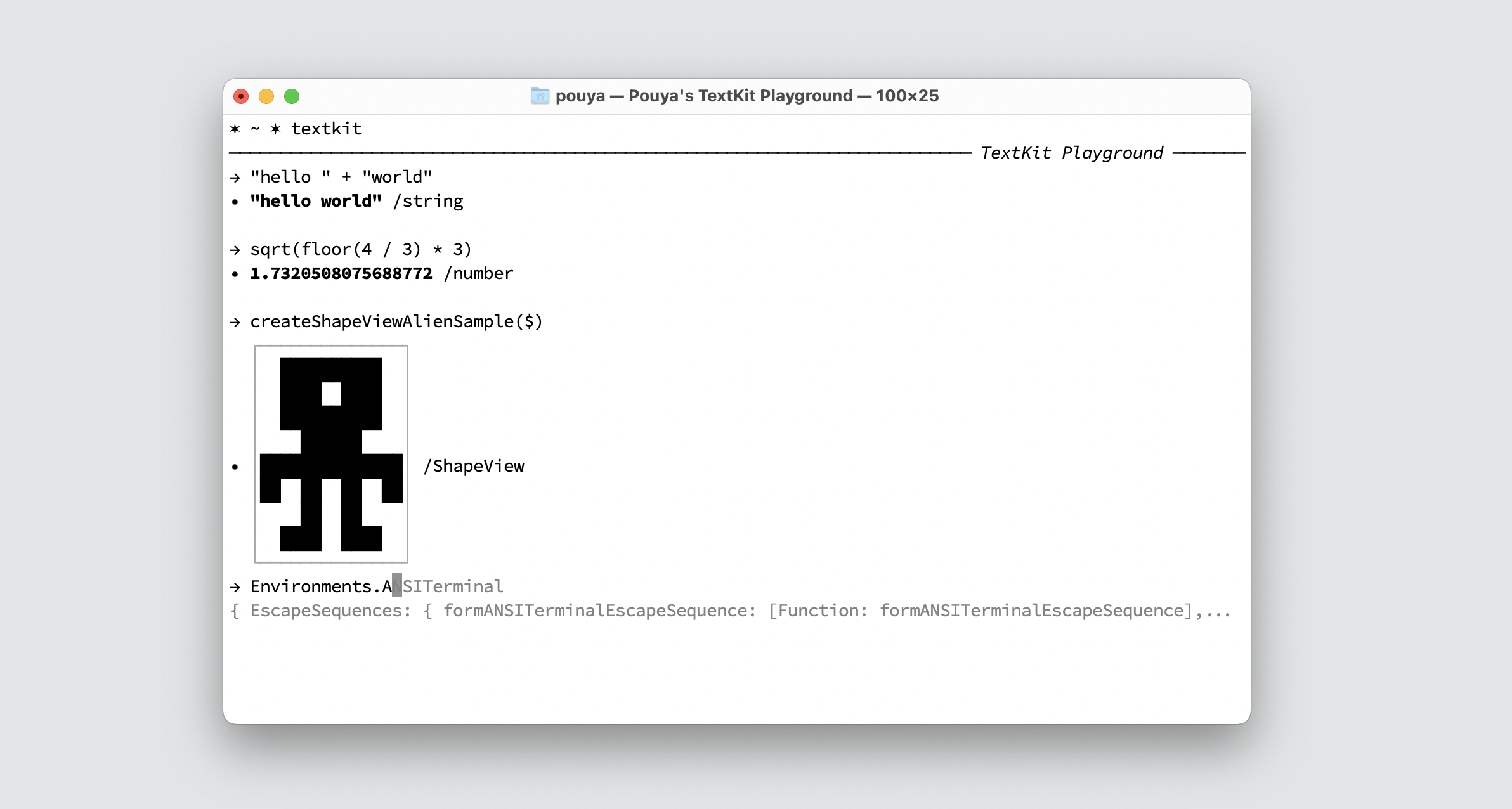
For now, I'm designing the system so it is both unstable and the API is subject to drastic change. You can look at the playground examples to get an idea of how to use the system. And the package can be installed using and used as:
% npm install --save textgraphicimport * as TextGraphic from "textgraphic"You can also play inside the playground. TextGraphic has its own environment for playing around with the codes and testing your ideas, It has auto-complete features and debugging views.
Learn more about the playground and its capabilities →
© Copyright 2020—present, Pouya Kary. All rights reserved.