-
Notifications
You must be signed in to change notification settings - Fork 894
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
request.auth is null in Firestore Rules when called from Firebase JS SDK in UWP #1491
Comments
|
I found a few problems with this issue:
|
|
I'm having the same issue |
|
@bojeil-google Do you know if there are any known issues with getting auth tokens in UWP (Universal Windows Platform) applications? I'm not sure if this is a problem on the auth side or the Firestore side. It looks like there's no Authorization header in the request, which suggests we got no token (or else it somehow got stripped from the XHR!?). |
|
I don't know much about UWPs and their intricacies. I remember there were some CORS issues in the past for file:// origins, but I thought they were resolved. I am not sure if this has to do with that. |
|
@bojeil-google Thanks! Yeah, I don't know much either, unfortunately. Strangely this sounds similar to a report we got about an Electron app recently, but probably coincidence. @625dennis @tomasszabo As a sanity check, could one of you add something like |
|
I'm developing with nuxt and I think the problem is with the nuxt server not having a local store. I will try to resolve it with cookie storage. |
|
@mikelehen Yes, the command you specified returns a non-null token. I've put it just before querying Firestore. @bojeil-google UWP is not sending |
|
I've got a feeling that this is a deeper issue with Firestore Security Rules. When testing my rules in the simulator, everything is working fine until I run an unauthenticated test - I get a service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
// allow anyone to read anything (we don't require auth in the app)
allow read: if true
// allow admins to do anything
allow write: if isAdmin(request.auth.uid)
}
function isAdmin(uid) {
return isAuthenticated() &&
userExists(uid) &&
"admin" in getUser(request.auth.uid) &&
getUser(uid).admin == true
}
function getUser(uid) {
return get(/databases/$(database)/documents/users/$(request.auth.uid)).data
}
function userExists(uid) {
return exists(/databases/$(database)/documents/users/$(request.auth.uid))
}
function isAuthenticated() {
return request.auth.uid != null; // null reference error
}
}
}@tomasszabo, have you tried testing your rules in the simulator? What error do you get? You may need to check the raw response in dev tools to find it. For me, it doesn't seem to be able to resolve the Update - solved function isAuthenticated() {
return request.auth != null && request.auth.uid != null;
} |
|
I'm having the same problem with some Internet Explorer 11 users. Rules: If I remove these rules those Internet Explorer 11 user can access the data from Firestore. |
|
I'm still seeing the same issue that @aaachris is with IE11, and I can't figure out if there are any IE11 security settings that are causing issues. |
|
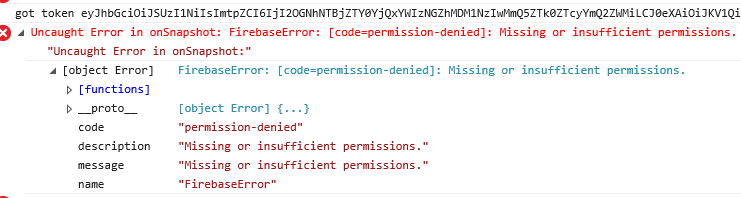
I do confirm having the exact same situation, and only in IE11. Firefox, chrome, edge are not affected by this situation. And the Nevertheless, as soon as we try to use onSnapshot, we get the
All of this with firebasejs 6.3.0 |
|
Same problem here while using cordova. It works fine in the web version, but in the packaged app, request.auth seems to be null. The test from above is positive (ie I get a token back). EDIT: |
|
@ciriousjoker What version of Firebase are you using? There was an auth-related race condition that was fixed in the latest release (6.6.0). Just want to make sure that's not what you're running into. Thanks! |
|
I'm using 6.6.0, but this problem was present in 6.0.2 as well. |
|
@mikelehen 6.6.0 doesn't fix the problem in IE 11 |
|
We're having this issue in Electron 7 (Chromium 68). Electron 6 (Chromium 76) works correctly. We're using firebase 7.2.0 in both cases. We're using a custom auth tokens
Yet any time we try access Firestore we get |
|
I ran into the same issue when I tried to use Firestore in a Firefox browser extension. Firestore requests fail with Here is a link to a minimal example repo: https://github.com/klaussner/firestore-firefox-extension-issue. The As has been discussed above, the problem seems to be how Firebase handles the HTTP Origin header. If a Firefox extension doesn't have the It looks like the Firestore backend sets the |
|
@klaussner Thanks for the info. Would it be possible for you to share examples of the network requests being sent (both the broken one without Origin and a working one with Origin)? Please remove the actual contents of the auth token and anything else sensitive, or email me directly at michael@firebase.com. |
|
Hello @developius, Thanks for solutions. The solution saves my day. |
|
@mikelehen Here are the first two requests sent to Firestore, once with and once without Origin headers. I hope this helps. 🤞 Please let me know if you need more information. ✅First RequestRequest HeadersResponse HeadersResponse BodySecond RequestRequest HeadersResponse HeadersResponse Body❌⚡️First RequestRequest HeadersResponse HeadersResponse BodySecond RequestRequest HeadersResponse HeadersResponse Body |
|
@klaussner Thank you! I will try to pull in some backend folks who may have insight into what's going on. |
|
@klaussner By the way, if you're willing to collect another data point, it would be interesting to know if transactions suffer from the same problem. Something along the lines of: Transactions make direct REST requests instead of going through our WebChannel transport, so they may behave differently. |
|
@mikelehen Transactions are working without an Origin header. 👍 |
|
I'm probably going to go ahead and put together a PR that checks for IE11 soon (today?). I can check for Electron too, assuming |
|
It looks like that User Agent for UWP on Windows 10 and Windows 10 Mobile (yeah, it still exists) contains |
…ader. There is a backend bug (b/145624756) causing $httpHeaders to be ignored if an Origin header is not sent. Via #1491 we've found that several environments can run into this issue so until the backend issue is fixed we are excluding them from using $httpHeaders. This may incur an extra CORS preflight round-trip in some cases, but this is much better than having our Authorization header get ignored.
|
Thanks @tomasszabo and @agray5! I have a proposed PR that should work around the issue for IE, Electron, and UWP: https://github.com/firebase/firebase-js-sdk/pull/2464/files Unfortunately we likely won't have any JS SDK releases for the next couple weeks due to US holidays. If anybody needs the fix sooner, I can likely help create a manual build of the SDK or something. |
|
@mikelehen I believe my team might need to get a fix sooner if you could create a manual build if possible. We are also using AngularFire within our application as a wrapper around the SDK but I'm not sure if that would require a new build as well? |
…ader. (#2464) There is a backend bug (b/145624756) causing $httpHeaders to be ignored if the HTTP request doesn't have an Origin header. Via #1491 we've found that several environments are running into this issue so until the backend issue is fixed we are excluding them from using $httpHeaders. This may incur an extra CORS preflight round-trip in some cases, but this is much better than having our Authorization header get ignored.
|
@jburja It turns out you can |
|
#2464 unfortunately doesn't solve the problem yet for Firefox extensions. Don't know how to reliably detect that though. |
|
We've worked around it in our Firefox extension with the following code (using That's obviously not something that'll hold up for long :) Any ideas on how to reliably detect an FF extension with |
|
Just poking around, I wonder if This may be over-broad (will likely detect any Firefox, Chrome, etc. extension), but that's probably okay. Can you verify that works and either let me know or submit a PR? Thanks! |
|
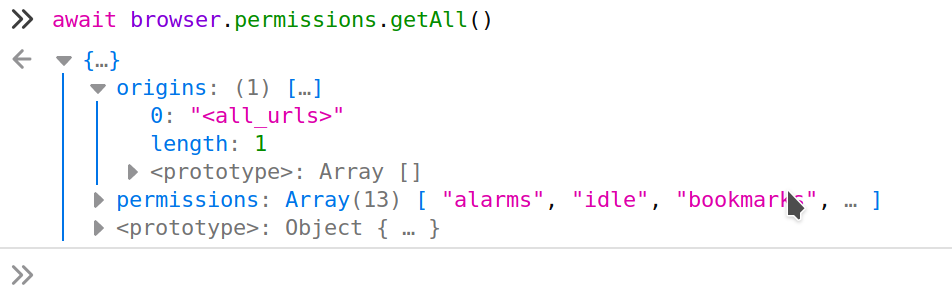
I haven't tried it but maybe a combination of runtime.getBrowserInfo and permissions.contains could also work. |
|
I tried to prepare a PR, but we'd need to check the result of the Also, I didn't do an |
|
@ShishKabab Thanks for the investigation. I think I'll probably err on the side of being more general and just try to detect that we're in any Firefox extension. Per #2528 it sounds like Chrome 80+ extensions are hitting the same sort of issue, so I think I'll probably make a PR today that:
If anybody knows of any problems / limitations with that approach, let me know. |
|
Thank you for these suggestions Mike. I have patched the build of Firestore in our extension to simply delete the setting of This appears to resolve the issue. We are on Firebase 6.2.4 and would prefer to not rush out an upgrade to the newest Firebase SDK without a lengthier testing process. Will this small In regards to your specific suggested detection logic, "typeof chrome == 'object' && chrome.runtime" does evaluate to truthy in Chrome Extensions but it also evaluates to truthy in regular webpages on Chrome. This https://stackoverflow.com/questions/7507277/detecting-if-code-is-being-run-as-a-chrome-extension says you should be checking for ====== Stepping back, I think the backend issue should be a high priority to be fixed as quickly as possible. This is not Firestore's fault, but previously working Firestore integrations are going to break when these changes roll out in Chrome. Chrome Extension reviews by Google can take up to 30 days or longer. So even if we submitted a fix today, it may not reach our users before Chrome 80. |
|
@scottfr Thank you! Good catch about my check accidentally detecting normal chrome too! I've updated it to use As per your question, it should be completely safe to remove And thanks for highlighting the impact that this is going to have once Chrome rolls out their changes. I'd definitely love to get the backend fixed sooner, but realistically this is challenging. I've started some internal discussion to see what we can do though. Thanks for your diligence in reporting this issue! |
|
This looks like #1491 fixed the issue. If this is still ongoing then please reopen the issue. |
|
@scottcrossen is #1491 a typo? That's this issue - not the fix? |
|
Oh yeah you're right. sorry! I meant |
|
Hi there, So I made an update for the angular CLI to 9 to use it with firebase 7.8.1. and it works. |


I've discovered a problem when querying Firestore from UWP Universal Javascript project with Firebase JS SDK.
Problem description
Problem occurs when querying Firestore with authenticated user and Firestore Security Rules set to:
I'm always receiving:
With try and fail method I was able to find out that 'request.auth' object is 'null' in Security Rules because with following rule I'm able to successfully query Firestore:
However this Security Rule enables reading of data for everyone and stored data will not be secured.
In my opinion, the problem is related to the fact that access token is not processed (therefore request.auth is null). The only difference I've found is that HTTP header is NOT 'Origin: file://' (Origin header is completely missing) and CORS headers are not set correctly set in Response (CORS header are missing, but I'm not sure if this is the reason why access token is not processed).
Expected behavior
Auth token should be processed and Firestore Security Rules applied accordingly.
Attachements
UWP Project to reproduce the error (need some Firebase Test project and Firebase user):
https://1drv.ms/u/s!AjL4mBIpdvWDnYZqNkla5hHjjguGVg
HTTP Request from UWP:
Javascript Console output:
The text was updated successfully, but these errors were encountered: